こんにちは、沖縄で活動しているホームページ制作チームの沖縄Npnp(エヌポンプ)です。エヌポンプでは、沖縄県内の企業様や個人事業主様向けのWEBサイト・ホームページ制作を中心に、記事コンテンツ制作やYouTubeチャンネルの開設・撮影・運用・動画編集のお仕事も承っています。
SNS利用者数は年々増加し、一般人だけでなく様々な企業がTwitterやInstagramといったSNSを使って当たり前のように情報発信しています。
言わずもがな初めてサイトを開設した個人事業主の皆さんや個人ブログを持つ方も、自身の活動や事業内容を広く知ってもらう為には、サイトを運用しつつSNSアカウントを作成したり、SNSでシェアされることも一つの目標にしてサイトを地道に育てていくことが不可欠です。
沖縄エヌポンプでは、サイトを運営する上で、サイトに訪れた人が欲しい情報を得られるようなコンテンツ作りをしつつ、SNSで拡散される事を念頭に、記事のアイキャッチ画像をパッと見ただけで記事の内容が分かり興味を持ってもらえるようなデザインで制作し、各コンテンツに必ずアイキャッチ画像を設定しています。
関連記事:デザインがダサくなる5つの要因を回避しよう|サムネイル作成
目次
「アイキャッチ画像」って?
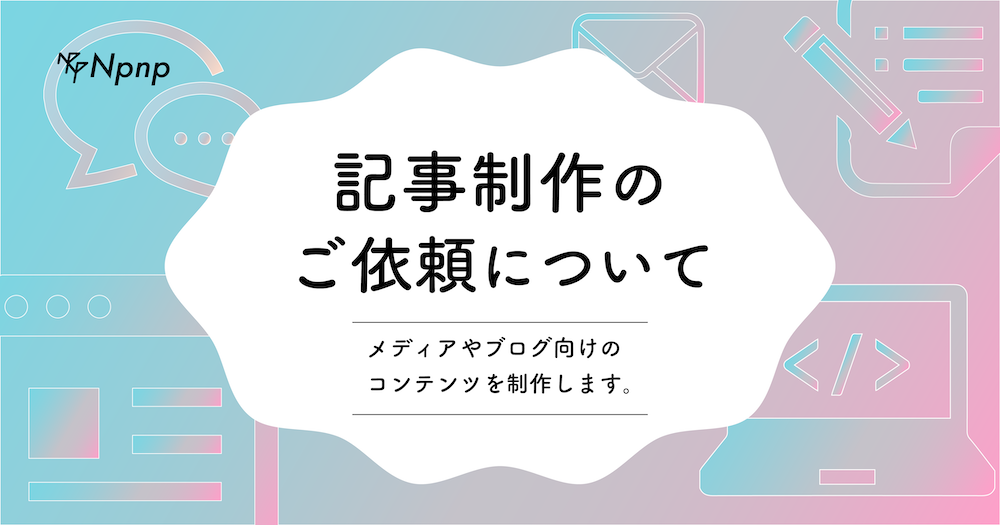
文字通り、ユーザーの目を引くための画像の事です。例えばこちらの記事「WEBメディア向けコンテンツ記事制作」のアイキャッチ画像は、下の画像を設定しています。
この画像が、サイトの記事一覧ページや記事をSNSでシェアした時に表示されるのです。ちなみに各SNSによって、シェアされた時に表示される画像の比率が異なりますので、アイキャッチ画像のサイズによっては見切れて表示される可能性があります。画像の中に見切れて欲しくない文字や写真を配置している場合は注意が必要です。
それではこのアイキャッチ画像を制作する上で、見せたい部分が見切れないように、かつコンテンツの中身が分かるようなデザインにするにはどう制作をしたら良いのか、アイキャッチ画像をこれから初めて作る方に抑えてほしい3つのポイントとともに説明していきたいと思います。
アイキャッチ画像は「横1200px・縦630px」で作る
アイキャッチ画像は、Facebookの公式推奨サイズ「1200(横)×630(縦)」で制作すれば、FacebookはもちろんTwitterで記事がシェアされた時にも綺麗に表示されます。比率さえ変えなければ、画像を圧縮をしても見切れずに表示されますので、これから初めてアイキャッチ画像を制作する方はまずは比率を守って作ってみましょう。縦長や正方形ではありません。横長ですよ!
※画像を切り取って小さくするなど、元の比率を変える事はNG! 比率を変えずに画像容量を小さくするには「圧縮」しましょう。
厳密にはTwitterやはてなブログ等それぞれで最適な画像サイズがありますが、まずは試しにFacebookの推奨サイズ「1200×630」で作っていき、慣れてきたら各SNSのサイズに合わせたパターンを考えて作るのもありかもしれません(何個も作るの大変なので)。
ですが、各SNSでシェアされた際の”画像の見切れ”防止の為に、文字は中心に配置するなど(画像の端っこギリギリに配置しない)、画像の周辺が見切れても問題ないように初めから制作すれば良いので、まずは気負いすぎずに1パターンだけでも作ってみましょう。
はじめてアイキャッチ画像を作る時の3つの注意点
「初めて画像をみたユーザーの目がとまり、コンテンツの内容が伝わる」ことを意識して作りましょう。そのためにフォントを揃えたり配色を考えたり写真を入れるなら明度や彩度を調節した理、コンテンツによってさまざまです。
「なんか加工って色々あるし難しくて分からん!」という方でも、以下3つの事に気を付けて制作すると、シンプルですがある程度整った見た目のアイキャッチ画像が作れるのかなと思うので、ぜひ試してみてください。
- 文字|フォントやサイズ・段落を揃え、画像の端ギリギリに配置しない
- 色|多用しすぎない。シンプルな画像なら使う色は3色までに抑える
- 画像の一部にアクセントをつけてみる
では実際に、3つの注意点に気を付けながら作っていきたいと思います。
アイキャッチ画像を作成する
1. 文字|フォントやサイズ・段落を揃え、画像の端ギリギリに配置しないを揃える
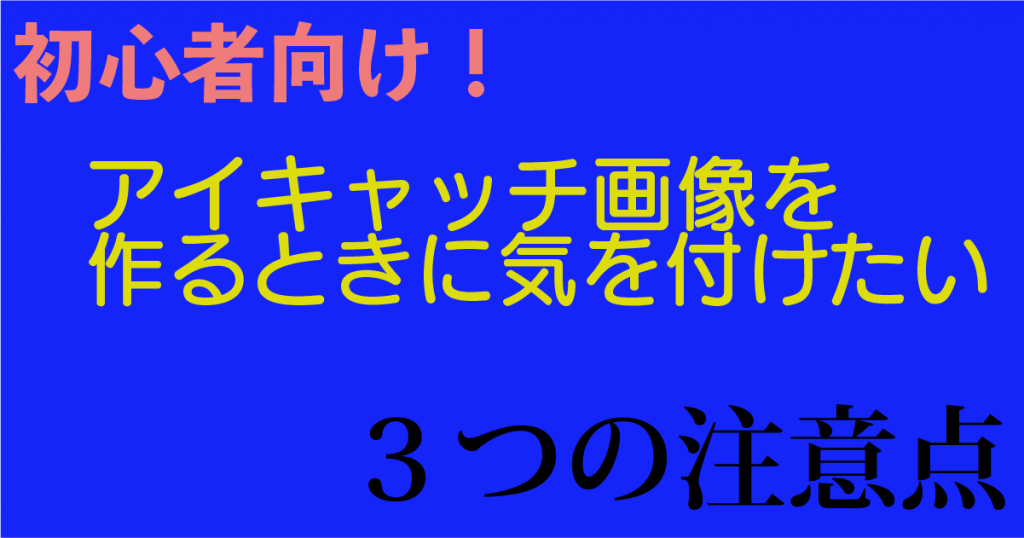
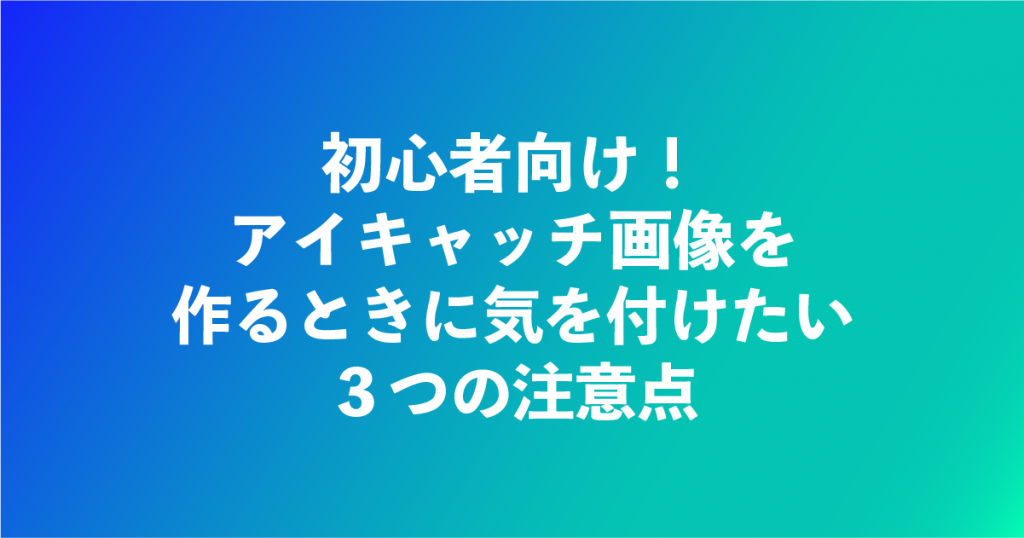
まずはこちらのアイキャッチ画像をご覧ください。
このアイキャッチ画像でも記事タイトルや内容は想像つきますが、文字色やサイズ・フォントがバラバラなので少し乱雑な印象があるので、初めて見た人がパッと見て分かるように、少しずつ整えていきたいと思います。


フォントを1つに統一しましたが、まだまだ乱雑に見えるので文字の段落を揃えます。

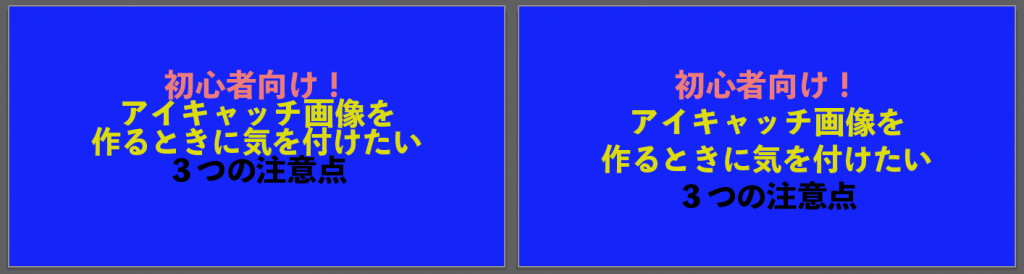
文字サイズを整え、中央寄せにしました。ちなみに「文字の行間が詰まっててなんとなく読みにくいな〜」という事態を避ける為に、行間を詰めすぎないこともポイントです。

←NG|OK→
2. 色|多用しすぎない。シンプルな画像なら使う色は全体で3色までに抑える
次は配色です。文字色に3色使われていたので、一色にします。

今回は、背景に濃い青色が使われていたので文字を黒ではなく「白」に統一して読みやすくし、かつ背景色を「濃い青〜水色」のグラデーションにして優しい印象にしました。
気を付けたいポイントとして「色は3色までに抑える」と説明しましたが、配色ってなかなか難しいですよね。なんかギラギラしてたり、なんとなく全体のバランスが合ってない気がしたり、少し彩度をいじっただけでもイメージがガラリと変わるので色は奥深いです。
もしアイキャッチ画像を作ってみる方で色に悩んだときや色選びに自信がない時は、以下の配色サイトも参考にしてみてください。
- coolors|配色をランダムに表示できるサイト。見てるだけでも楽しいです。
- Adobe Color|直感で操作ができる配色サイト。操作が簡単なので当サイトでも重宝しています。
3. 画像の一部にアクセントをつけてみる
文字の配置と色が整ったのですが、現時点ではかなりシンプルで単調な見た目です。興味を持ってもらうために、最後に少しアクセントをつけて画像の印象をポップなものにしてみましょう。
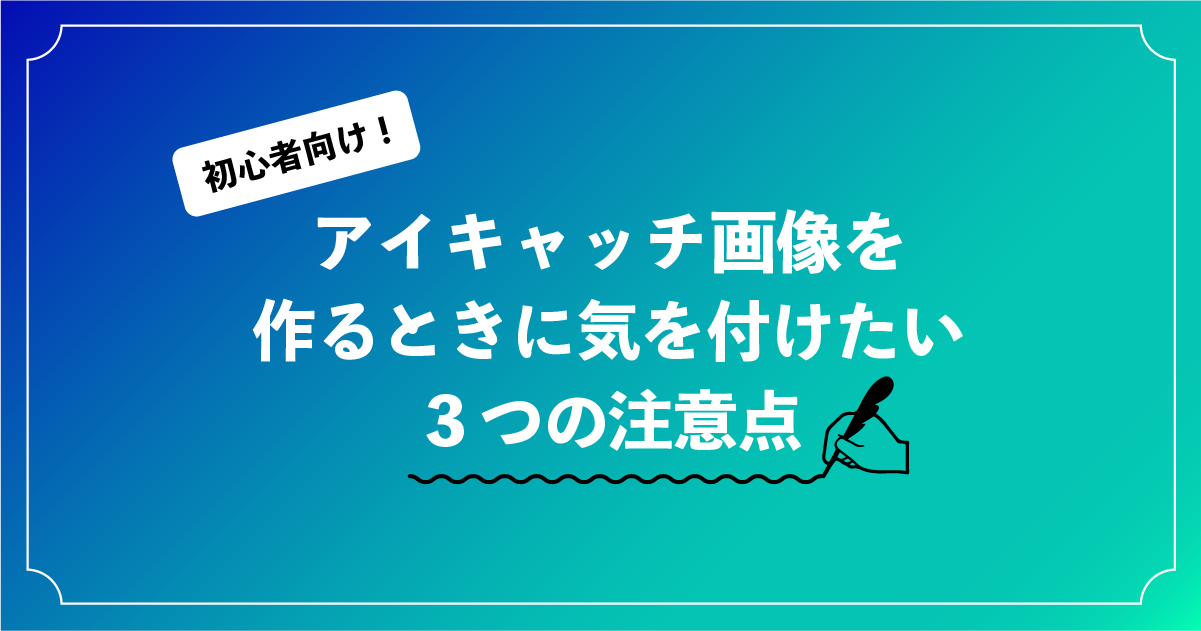
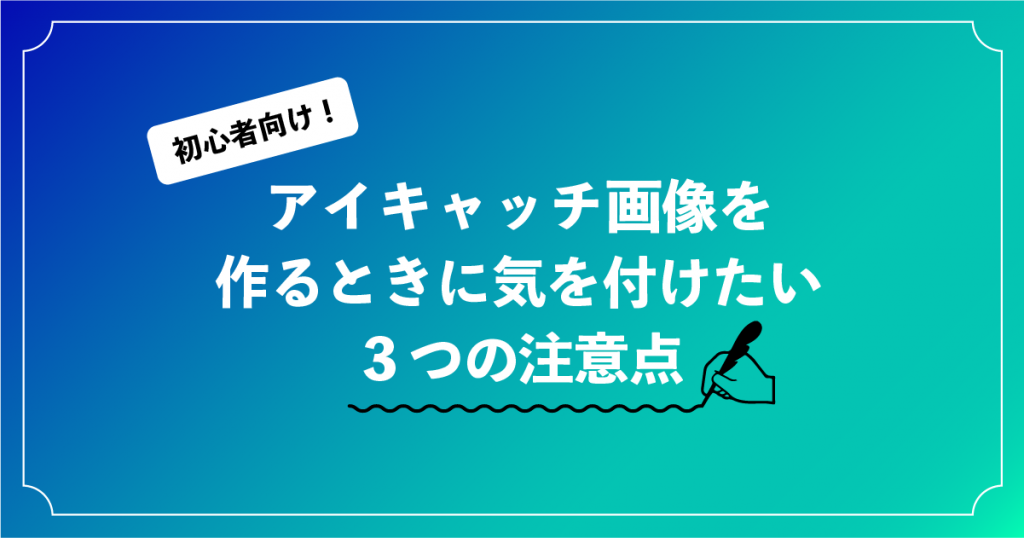
例えば、枠線をつけてみたり、「初心者向け!」という文字を枠で囲って目立たせます。また、「3つの注意点」というキーワードを際立たせるために波線を引き、イラストを追加しました(アイコンはフリー素材サイトから探して挿入しています)。

以上で完成です! シンプルですが、修正前の画像よりも見やすくなったのではないでしょうか。
他にも写真を挿入してみたり手書きイラストを添えるのも良いですね。「どのような内容のコンテンツなのか」がユーザーに伝わるように作ることも意識しつつ、アイキャッチ画像の制作に慣れてきたらサイトの個性を出していきましょう!

まとめ
いかに記事を読んでくれるかは企画や内容の良し悪しにもよりますが、まずはクリックしたくなるような記事タイトルの付け方を考えたり、興味を持ってもらえるアイキャッチ画像を制作するなど、日々試行錯誤しながらサイトを育てていくことが重要です。
また、お仕事のご依頼やご相談はサイト上からだけでなく、場合によってはSNSを通じて知り合った方やフォロワーの方から、SNS上で連絡が来る事もあります(特に個人事業主の方・フリーで活動している方はSNSでのお問い合わせが多いかも)。窓口はサイトに限定せず広い方が良いです!
というわけで、コンテンツを増やしていくにあたって、シェアされた時のことも考えて魅力的なアイキャッチ画像も作りつつ、サイトをどんどん充実させていきましょう。
アイキャッチ画像は、配色もそうですが、写真をやイラストを添えたり、フォント変えるだけでもイメージが全く違う物になったりするのでサイトの個性を視覚的に表現できる場でもあったりします。ぜひ楽しみながら作ってください。
関連記事:デザインがダサくなる5つの要因を回避しよう|サムネイル作成
「沖縄Npnp(エヌポンプ)」は沖縄でホームページ制作・サイト制作をおこなっているウェブ専門業者です
沖縄エヌポンプは、沖縄県内の個人事業主のみなさま、中小企業様向けに格安でホームページ制作・サイト制作をおこなっています。
ホームページ制作における相談だけでなく、記事制作・SNS運用・広告運用・画像制作もうけたまわっておりますので、お見積もりやご相談等いつでもお問い合わせください。