こんにちは、沖縄のホームページ・WEBサイト制作チームNpnp(エヌポンプ)です。
今回はホームページを作る前に知っておきたい、WEBサイトでの「ゴシック体」「明朝体」の活用ポイントや印象の違いについてお話していきたいと思います。
目次
「ゴシック体」と「明朝体」の違い
フォントというものは非常にたくさんの種類があります。その中でも代表的なものは「ゴシック体」「明朝体」と呼ばれる2種類のフォントです。日常生活においてかなり馴染みの深いフォントですので、なんとなく文字の造形が思い浮かぶかと思います。

<フォントによる印象の違い>
● ゴシック体……「親しみやすさ」「安定感」「元気」
● 明朝体…………「洗練された」「高級感」「上品さ」
ゴシック体は、一般的に「視認性が高い」と言われています。線の太さが均一で遠くからでも文字を認識しやすいため、看板などの印刷物やポスターの見出しなど、目立たせたい箇所に活用されます。
明朝体は、一般的に「可読性が高い」と言われており、「とめ」「はらい」など線の太さに強弱があるのが特徴です。小説などの書籍や新聞といった長文で活用されています。
ゴシック体と明朝体の長所と短所
ゴシック体と明朝体にはそれぞれ長所と短所があり、「可読性が高い」と言われている明朝体は長文を読む際に適しており、新聞・書籍・文献などに活用されています。

ゴシック体は線に強弱がなく単調で、長文にすると文字が詰まっているような印象を与えてしまうため書籍などの長文にはあまり適していませんが、瞬間的に文字を見た際の読みやすさ(視認性)については明朝体よりも高いため、標識やポスターの見出しなど目立たせたい箇所に適しているフォントです。

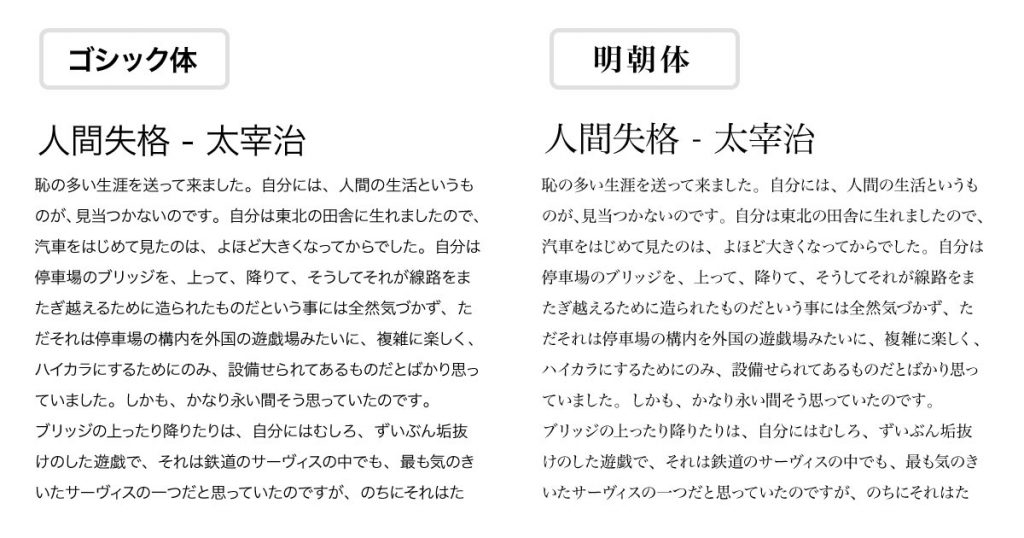
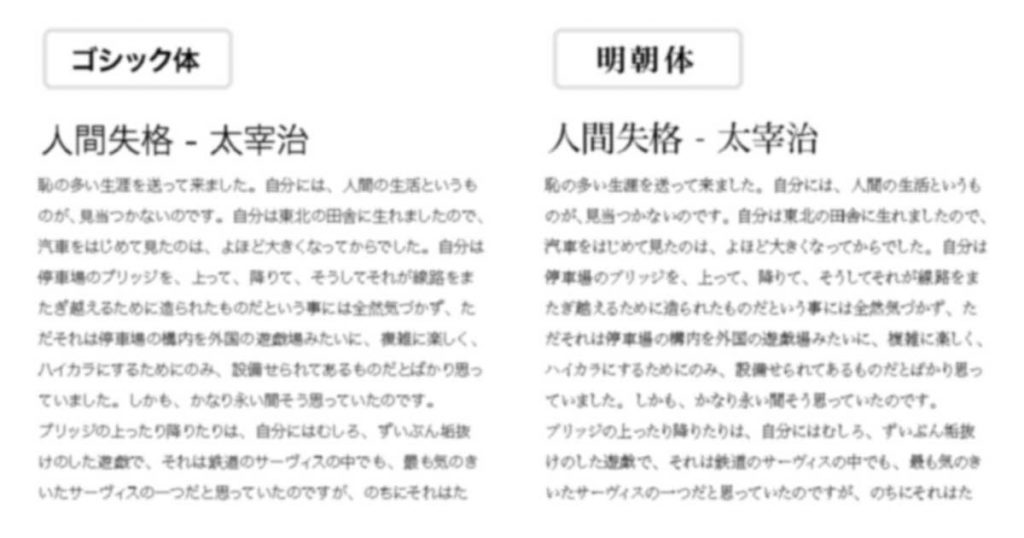
上の図は文字を遠くから見た時のイメージ図です。
「人間失格」の「間」や「失」の横画が、明朝体では薄れて見えますがゴシック体は線の太さが均一なので明朝体よりもはっきりと確認することができます。
このように、ゴシック体と明朝体にはそれぞれ適した活用方法があり、フォントの違いだけでなく文字の大きさや太さによってもユーザーに与える印象が異なってきます。これは印刷物に限ったことではありません。WEB(サイトのデザインやバナー広告など)でもフォントの特徴を生かし使い分けをおこなうことでユーザーへより強く印象付ける事が可能です。
では次に、WEBサイトでフォントを使い分けた時の印象の違いについて見ていきます。
WEBサイトでのフォント使い分け例
高級感や上品さを演出したい場合
こちらの画像は高級タワーマンションのサイトをイメージして制作したものです。

高級感や上品さ、洗練された印象を出す為に、ヘッダーメニューやアイキャッチ画像に線の細い明朝体を使用しています。
では次に、明朝体の部分をすべてゴシック体でデザインします。

ゴシック体でも問題ないですが、先ほどのデザインと比較すると上品さよりも親しみやすさが強いという印象を抱くのではないでしょうか。ユーザーに対して、より洗練されたイメージを演出したい場合は明朝体などの線に強弱がついたフォントを活用してデザインをすると良いでしょう。
ちなみにですが、手書き風のフォントでデザインするとこうなります。

フォント自体はかわいらしくて良いのですが、この場合は高級マンションのサイトなのでコンセプトとは合っていないことが分かるかと思います。
では次に、ゴシック体を使用した例をご紹介します。
親近感や楽しさを演出したい場合

こちらの画像は子ども向け学習塾のサイトをイメージして制作したもので、楽しさや親しみやすさを意識したデザインですが、明朝体を使用することで締まった印象があります。
より親しみやすさを演出したいので、フォントを明朝体からゴシック体へ変更します。

こちらがゴシック体を使用したイメージです。先ほどのデザインよりも全体的に統一感が出たかと思います。
このように、ゴシック体と明朝体の特徴とサイトのコンセプトやイメージをうまく融合させることでサイト全体の印象がよくもわるくもなります。もちろんフォントにはゴシック体・明朝体以外にも豊富な種類が存在しますし、ゴシック体と明朝体の中にもさらに細かく種類がありますので、それぞれの特徴を踏まえて制作することが重要です。
まとめ
ユーザーへ与える印象は、全体的なレイアウトだけでなく、フォントの種類によっても変わりますし、これはWEBサイトだけでなくWEB広告で使用するバナーやブログのアイキャッチ画像、SNSでシェアした時に表示されるOGP画像の制作でも同じ事が言えます。
非常に細かい部分ですが、コンセプトに適さないフォントを使用するだけで全体のバランスが崩れて見える場合もありますので各フォントの特徴を捉えた上で制作しましょう。

