こんにちは、WEBサイト制作・ホームページ制作専門業者の沖縄エヌポンプです。
本日は、WEBデザインや紙のデザインなどで使用するツールAdobe Illustrator CC版(イラストレーター)の「グラデーション機能」を紹介します。
また、実際にグラデーション機能を使ったデザインする際に使えるグラデーションの配色サンプルも複数ご用意しているのでイラレを使い始めた方やグラデーションの配色に悩んでいる方はぜひ参考にしてみてください。
目次
イラストレーターで使える「グラデーション機能」の基本操作
Illustratorのグラデーション機能では、主にグラデーションの配色、角度の設定、切り替えポイントの細かい調節などが可能です。
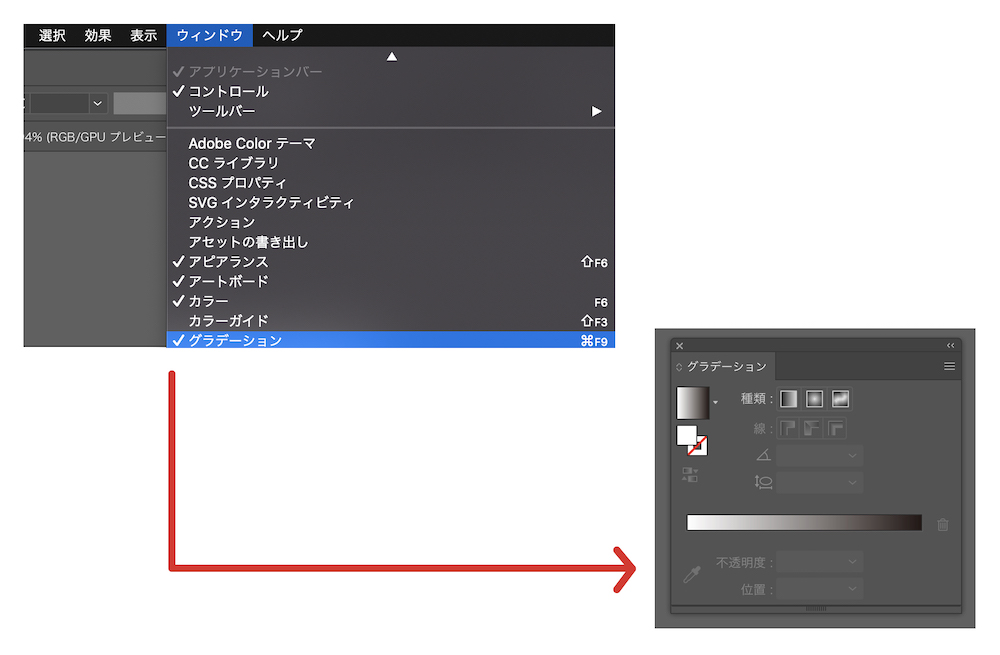
グラデーション機能を使うには、まず「ウインドウ」から「グラデーション」を選択して、グラデーションウィンドウを表示させます。

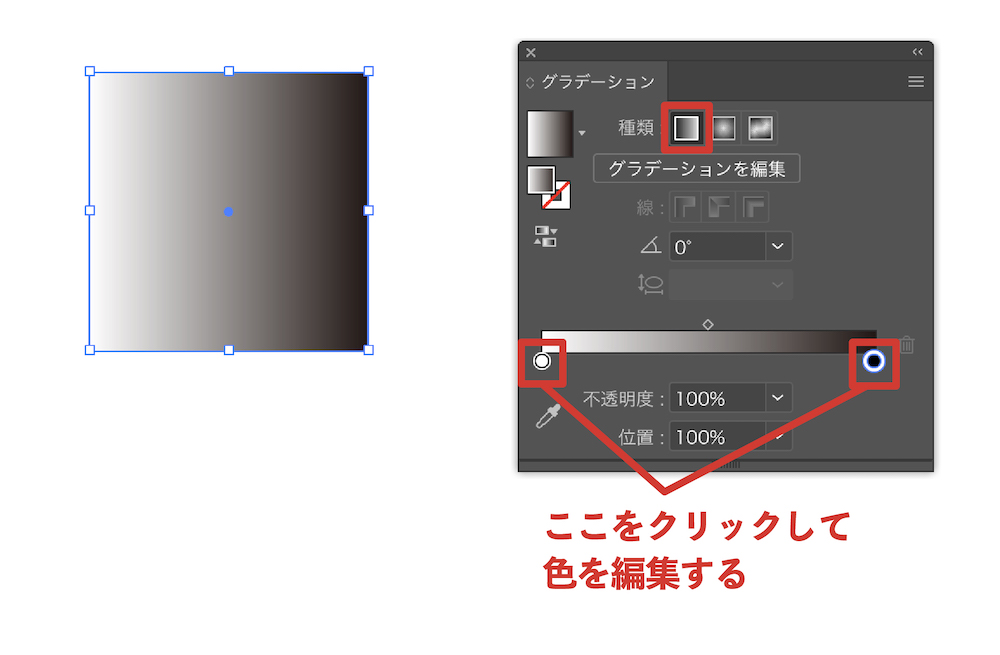
次に、グラデーション効果をかけたい図形を選択した状態で、ウィンドウの「種類」項目の一番左側の項目をクリックすると、図形にグラデーション効果が反映されます。

上図のように、図形の配色が白と黒のグラデーションになりました。グレースケールの状態なので、カラー設定を変更し配色を編集していきます。
グラデーションウィンドウの下にある色のバーに、丸いポイントが2点あります。ポイントをダブルクリックして詳細設定を表示させます。

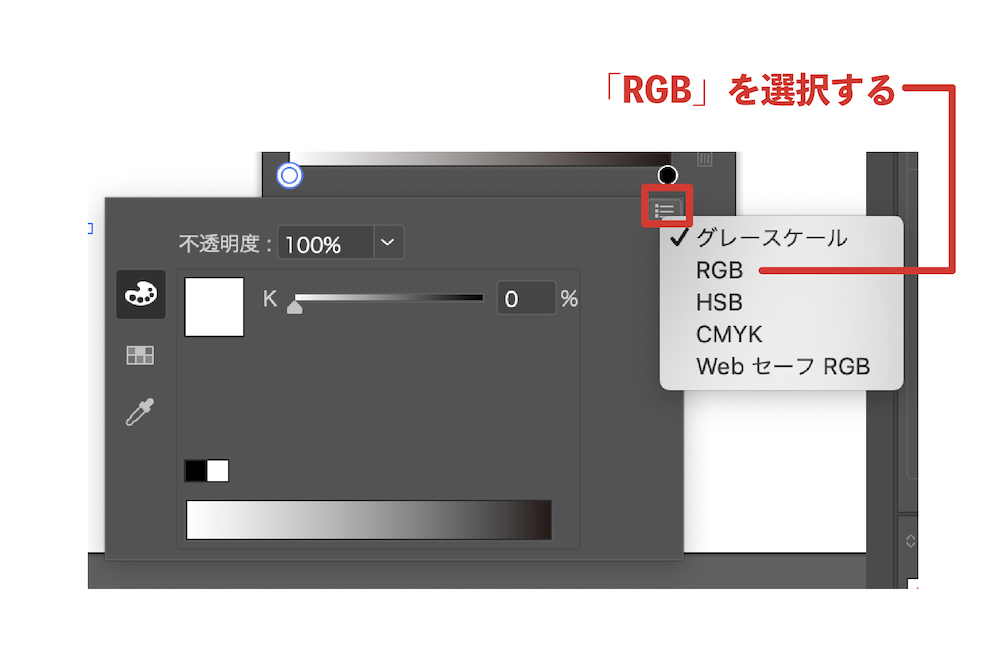
今回はWEB用に作成するので「RGB」を選択しましたが、印刷時に使用するデザインを作成する場合は「CMYK」を選択するなど作成するデータによってカラー設定を選択しましょう。
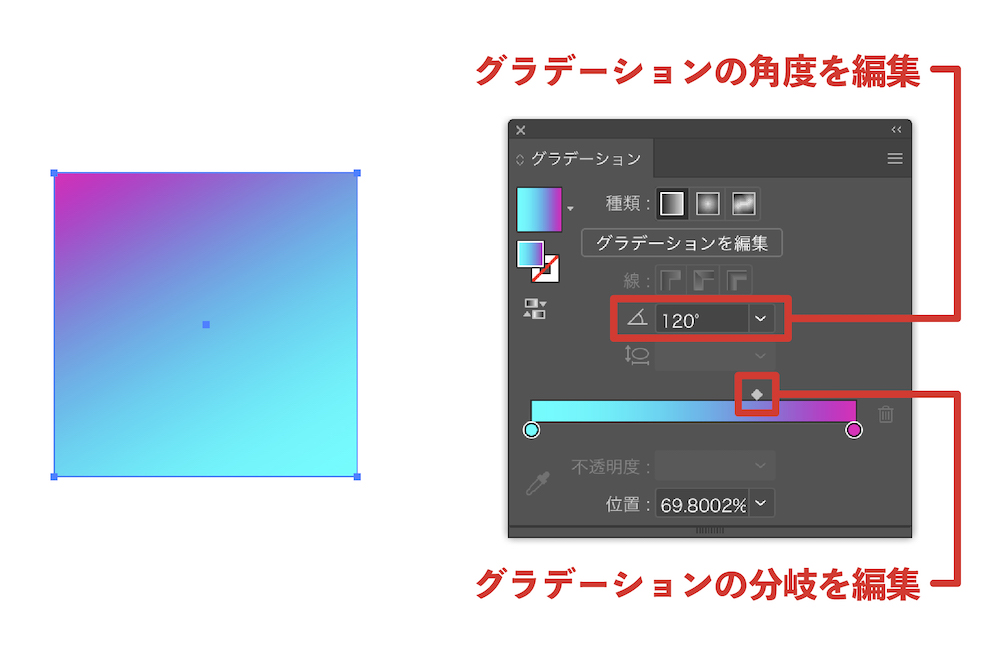
カラー設定を「RGB」へ変更したら、ポイントそれぞれの色をカラーウィンドウから選択します。グラデーションの角度や分岐点についても編集可能ですので、配色を決めたあとに編集をおこないます。

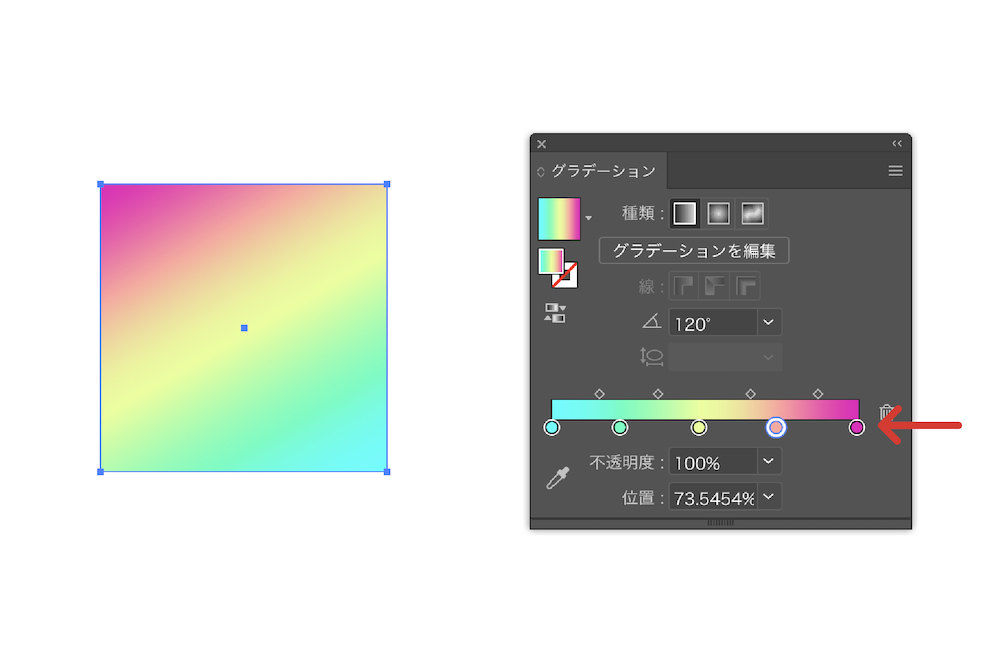
グラデーションの色を追加するときは、グラデーションウィンドウのバーの任意の箇所をクリックすることで、ポイントを追加することができます。逆に削除する場合は、ポイントを選択してバー右側にあるゴミ箱アイコンをクリックします。

さらに、ポイントを左右にドラッグすることで、色の配置を変更することも可能です。
ウィンドウの「グラデーションを編集」から、同様の操作を図形上で行うことができるので、直接編集したい場合はこちらから編集をおすすめします。
以上でグラデーション機能の基本的な操作は終了です!
円形グラデーション
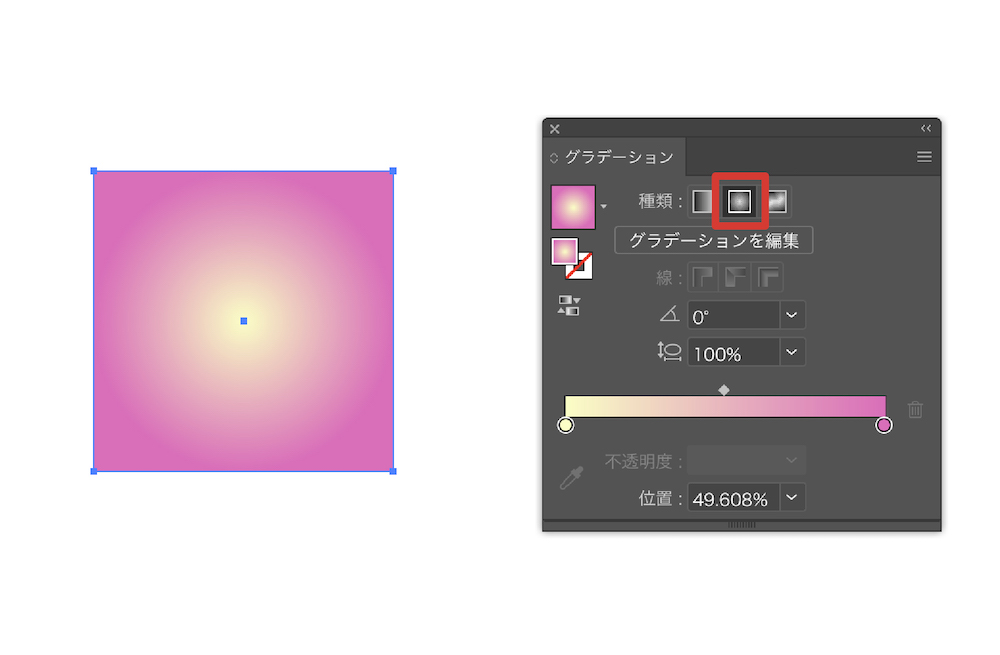
Illustratorのグラデーション機能では、直線方向でのグラデーションのほか、円形のグラデーションも作成可能です。
円形グラデーションを編集する場合は、ウィンドウの上部にある「種類」の真ん中の項目をクリックします。

円形グラデーションは、カラー編集に加えて円の形状を正円から楕円形へ変更することも可能です。
自由選択グラデーション
Illustratorのグラデーションは、線形、円形での編集がメイン機能でしたが、新たにグラデーションのポイントを自由に調節することができる機能が追加されました。
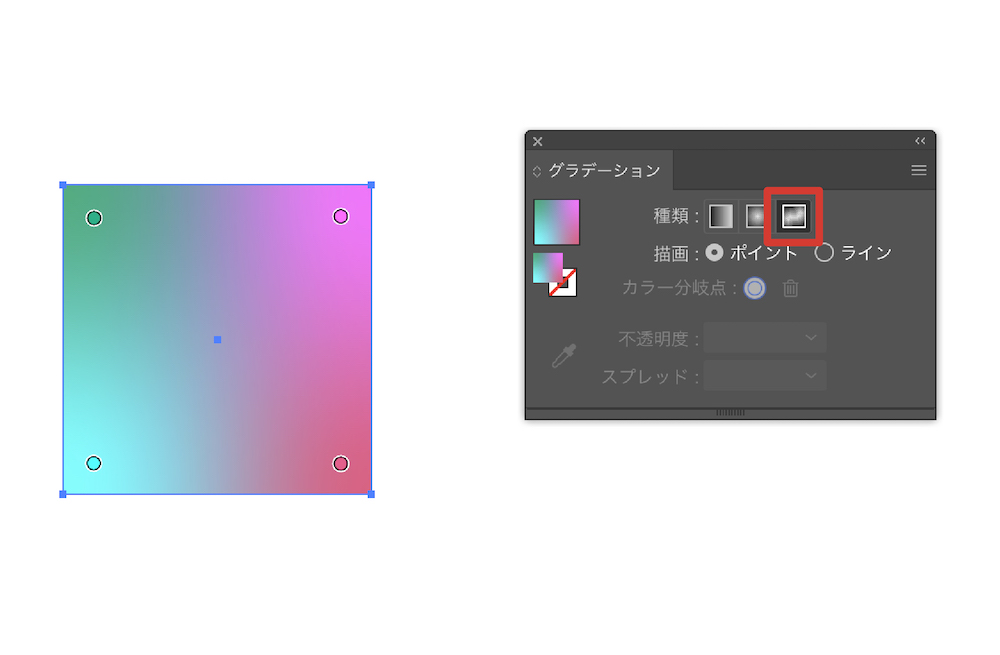
グラデーションウィンドウの上部「種類」の一番右の項目をクリックします。

図形の四隅に丸いポイントが追加されました。各ポイントをダブルクリックすることで、配色を変更することができます。また、ポイントを任意の箇所にドラッグすることも可能です。

丸いポイントを削除する場合は、ポイントをクリックして選択した状態でDeleteキーで削除します。
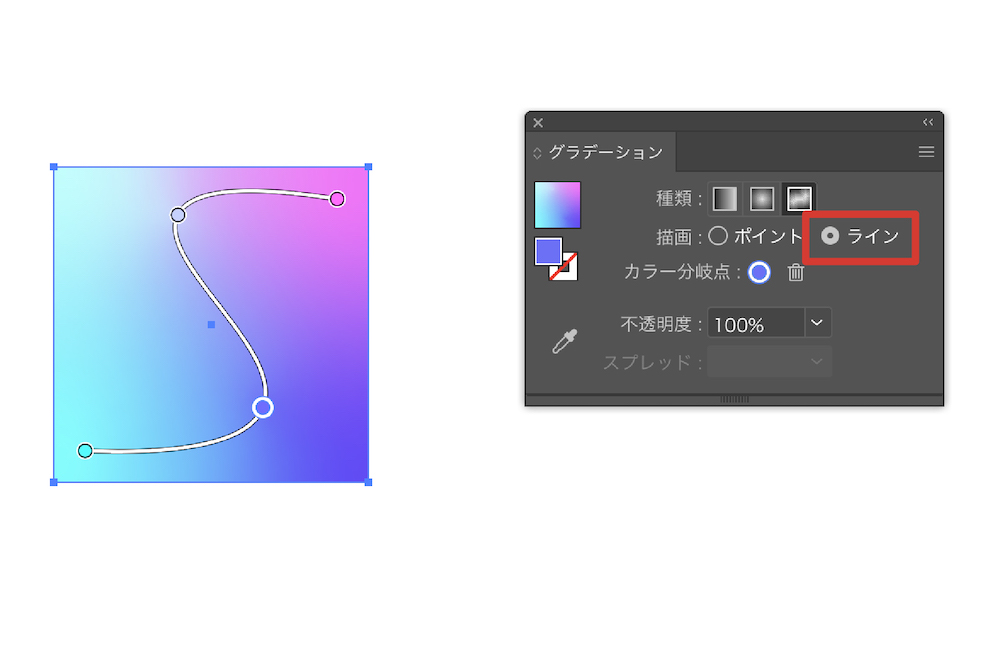
ウィンドウの「描画」から『ライン』を選択して、図形上をクリックしていくと、ポイントが一本の線で繋がれて滑らかなグラデーション効果を表現することも可能です。

自由形式のグラデーション機能では、図形上で選択中のポイントを図形の外にドラッグしてしまうと、自動的に削除されてしまいますので注意してください。
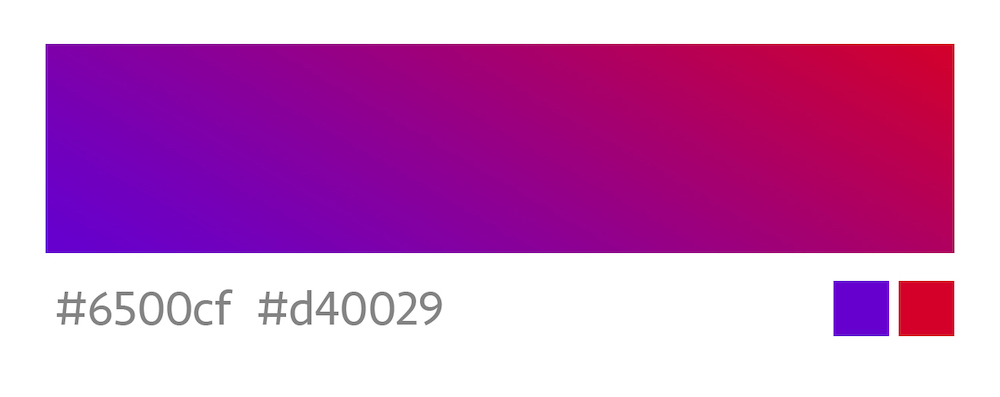
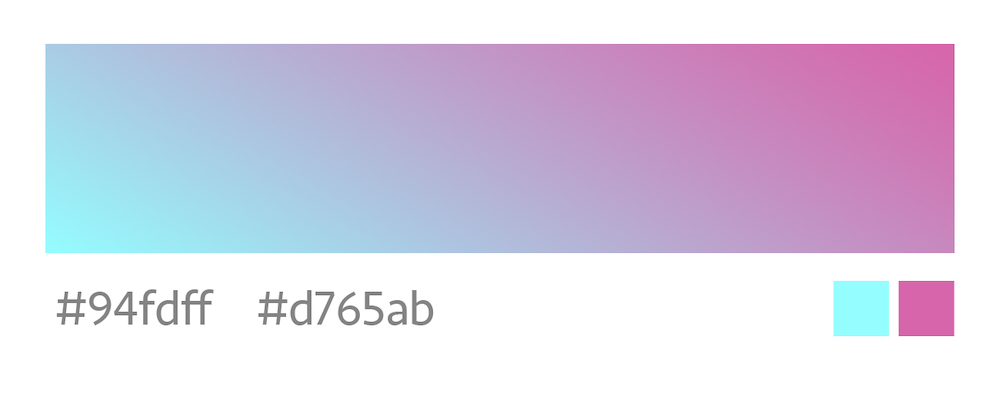
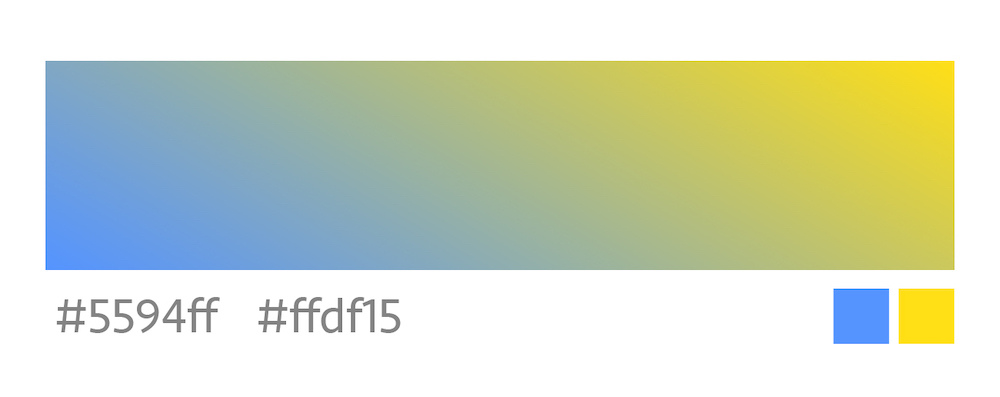
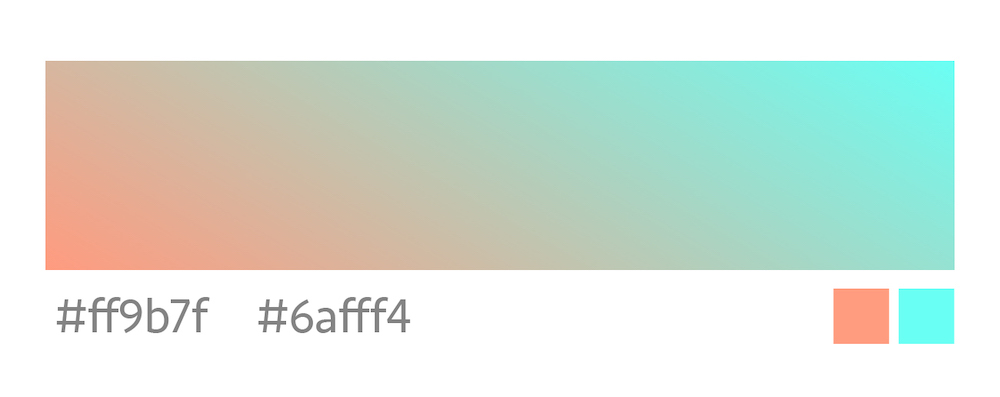
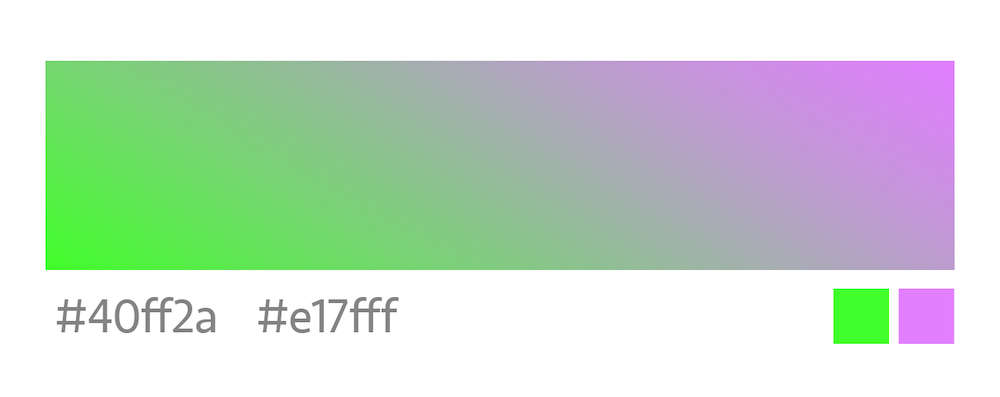
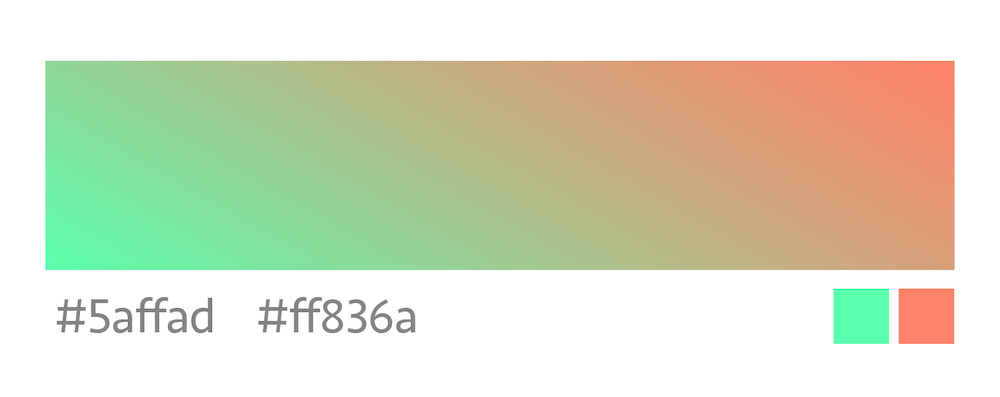
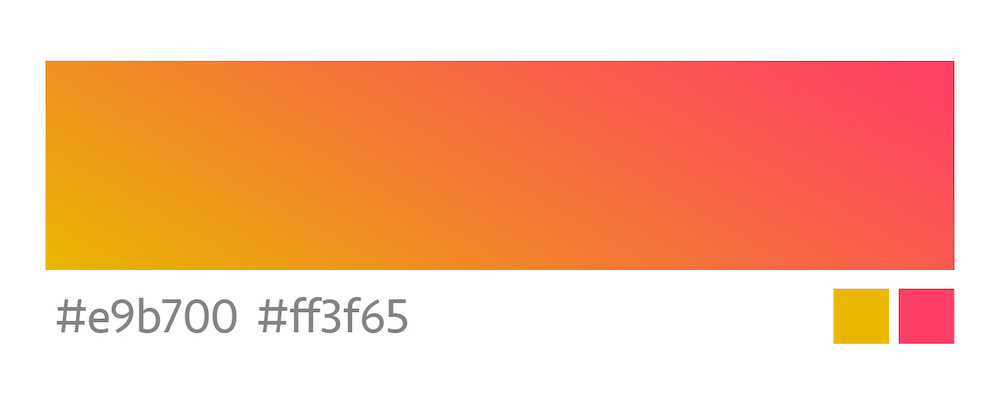
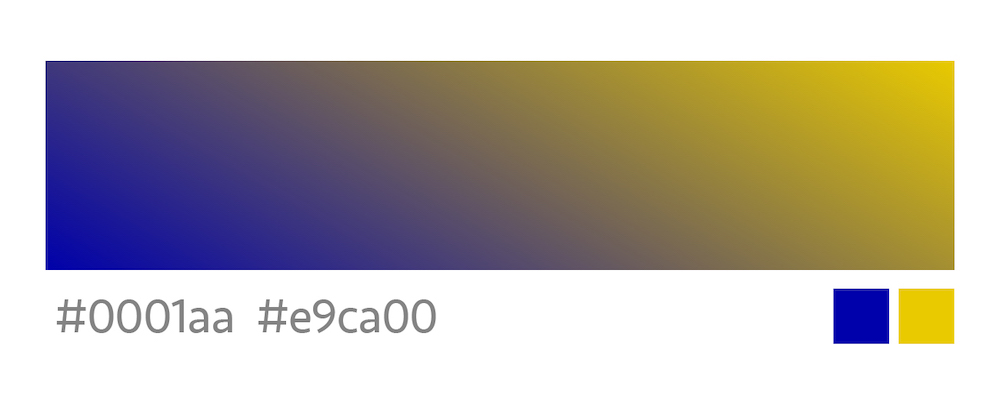
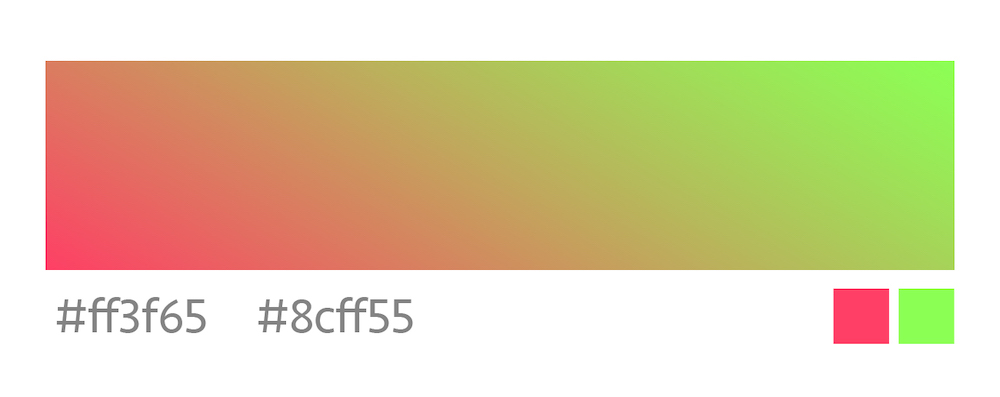
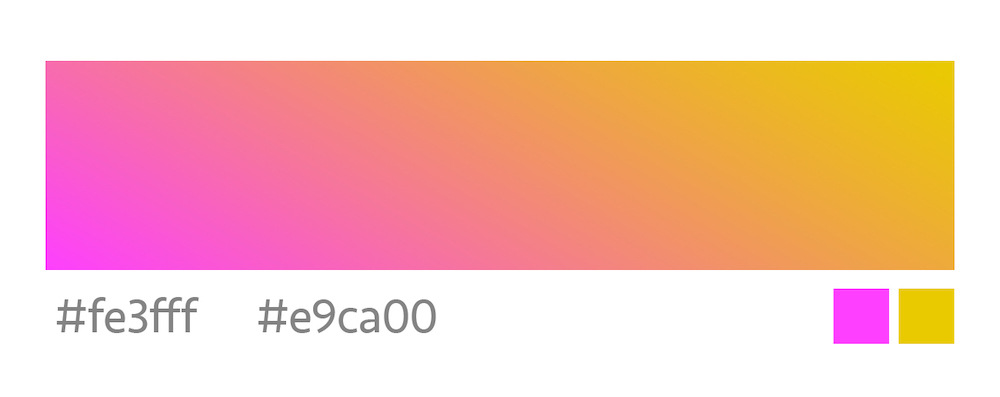
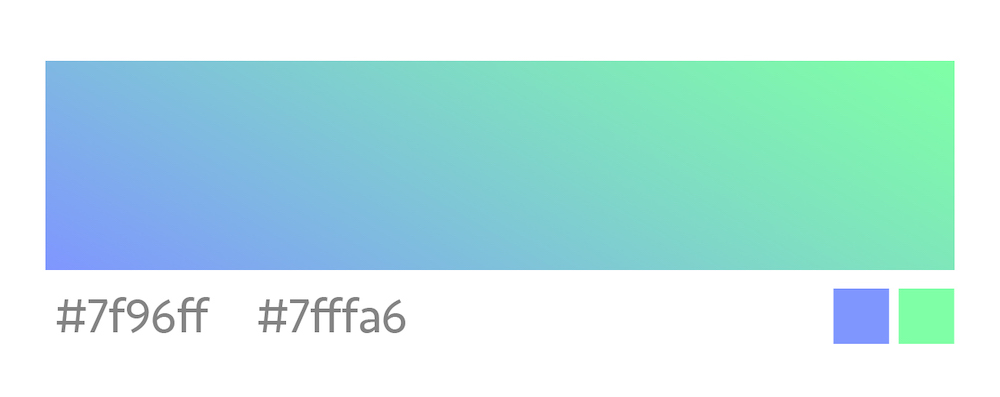
コピペOK!グラデーションの配色サンプル一覧
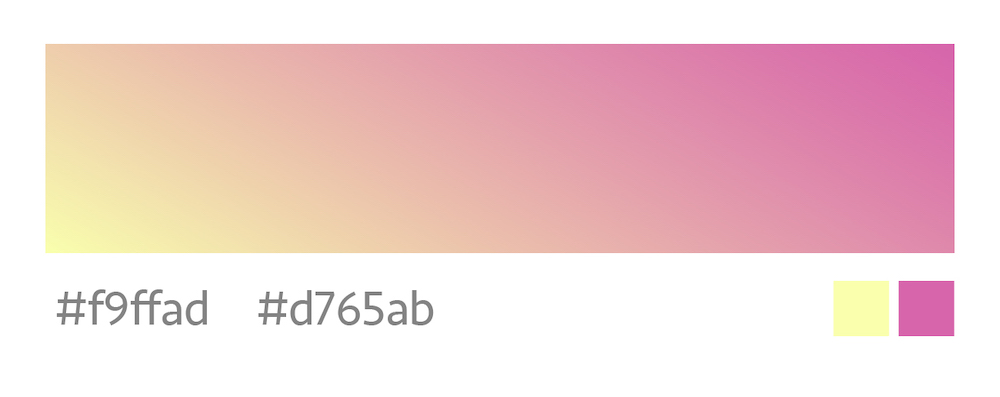
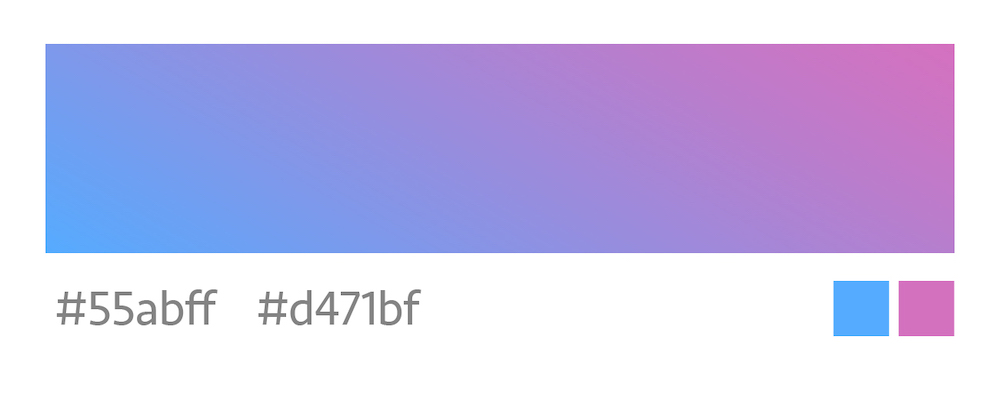
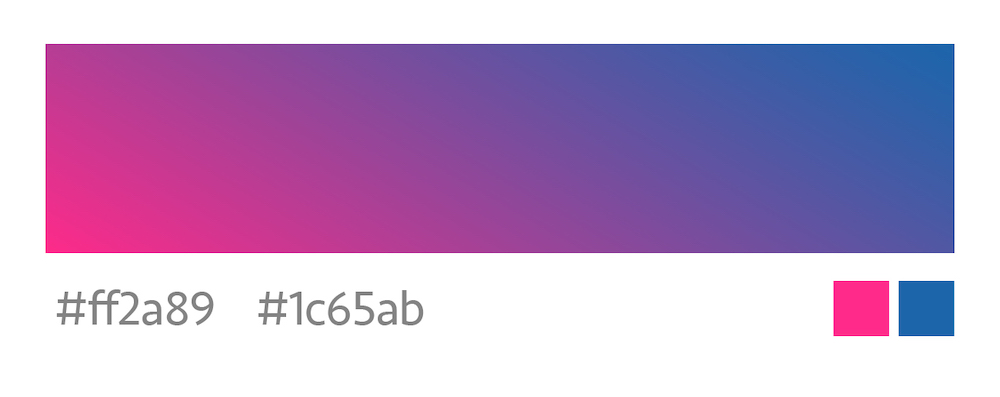
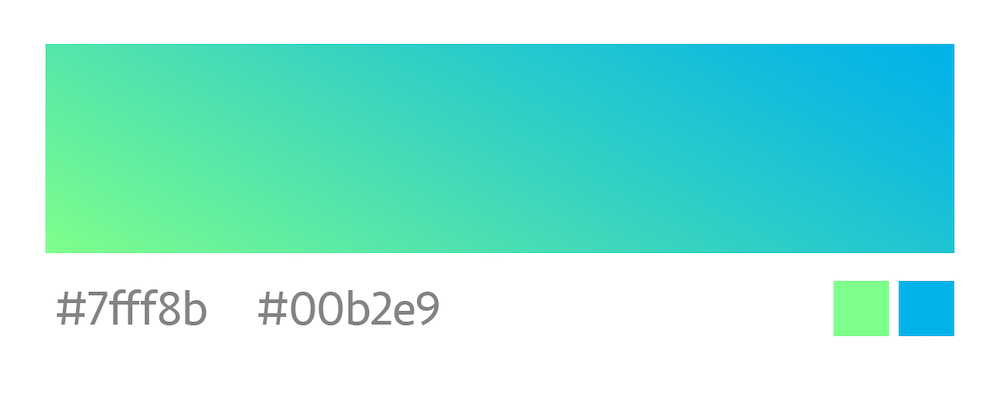
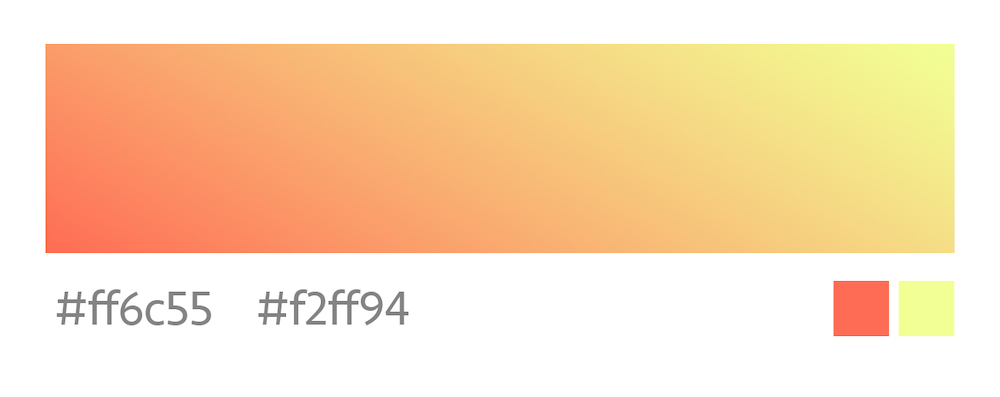
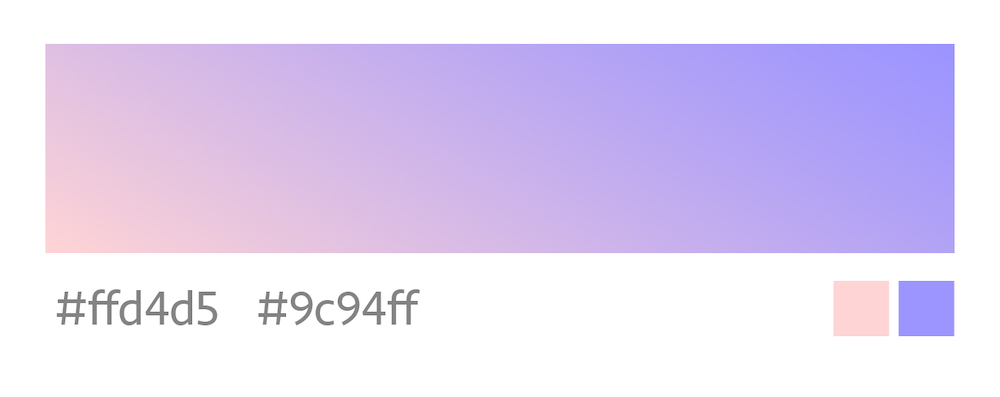
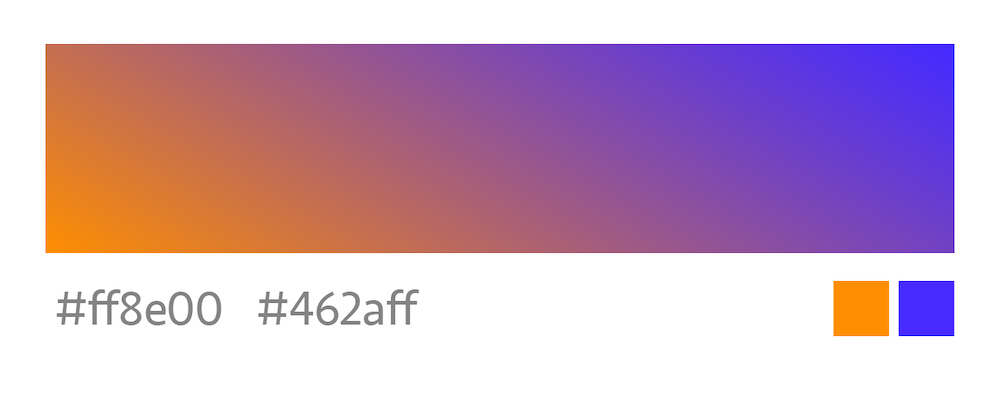
Illustratorのグラデーション機能についてご紹介しましたが、実際にグラデーションを使ったデザインのものを作成する際に、配色に悩むこともあるかと思います。というわけで、グラデーション仕様のWEB制作物を作成するときに使える配色を18種類ご用意しました。HTMLカラーコードを掲載していますのでぜひ参考にしてみてください。画像を保存してスポイトで色を抽出することもOKです。


















まとめ
Illustratorのグラデーション機能は、慣れるとサクサク操作が可能で、また、最適な配色を設定することで制作物の雰囲気を簡単に変えることができますので、ぜひ参考にしてみてください。以上、グラデーション機能とコピペOKの配色一覧のご紹介でした。