こんにちは、沖縄ホームページ制作所のエヌポンプです。沖縄市を拠点に県内の中小企業やフリーランスの皆様向けにホームページ制作を承っております。
今回はレイアウトデザインの基本ルール「近接」についてお話します。
Webサイト制作を例にご紹介しますが、Webに限らずポスターやチラシ・雑誌等の紙媒体でも活用できる基本的なレイアウトの知識ですので是非参考にしてみてください。
関連記事|【デザイン】料金や日付などの数字をデザインする時のコツ
目次
レイアウトデザインの基本ルール「近接」
レイアウトデザインの基本的なルールの一つに「近接」というものがあります。
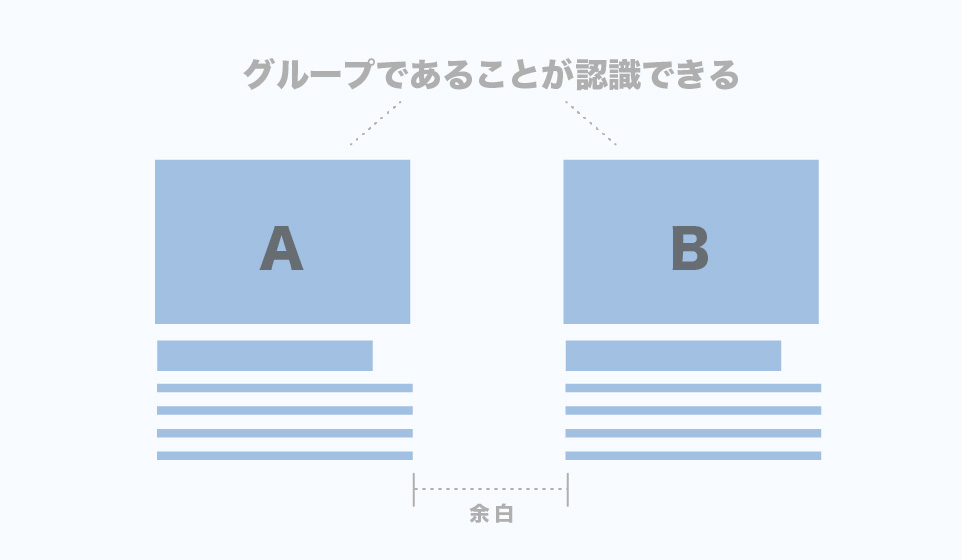
近接とは文字通り「近くに接する」ように物を配置することで一つのグループであると認識されるようなレイアウトのルールです。逆に、異なるグループは余白を取ることで空間の通り道ができ、閲覧したユーザーは一瞬で別グループであると認識できます。

このように、レイアウトの基本の一つである「近接」はユーザーに適切に情報を伝達するためのものであると同時に親切でわかりやすいWebサイトを制作する上で重要なルールでもあります。
グループが一瞬で判断できない「NGデザイン」とは?
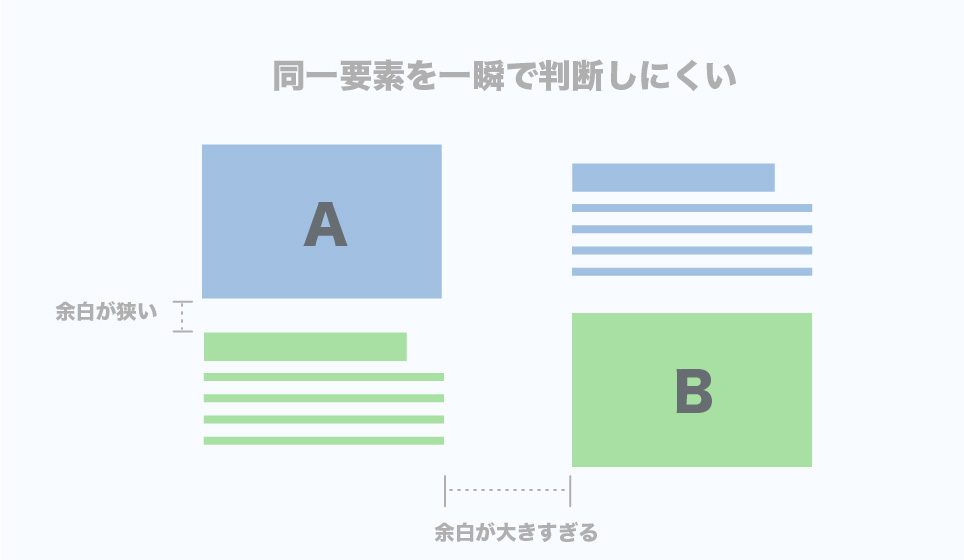
例えば「A」という商品と「B」という商品、それぞれの紹介をWebページに表記するとします。レイアウトの基本である「近接」がうまく活用されていない場合、下図のように同一要素を一瞬で判別しにくい状態になります。

「青のA」グループと「緑のB」グループはそれぞれ色が異なりますが、「A」と「B」の間隔が狭く、さらに同一グループであるはずの要素の配置が離れているため、一見するとどの要素が同一グループであるか判別しにくい状態になっています。この場合、閲覧したユーザーは表示されている情報を別の意味で捉えてしまう可能性があります。
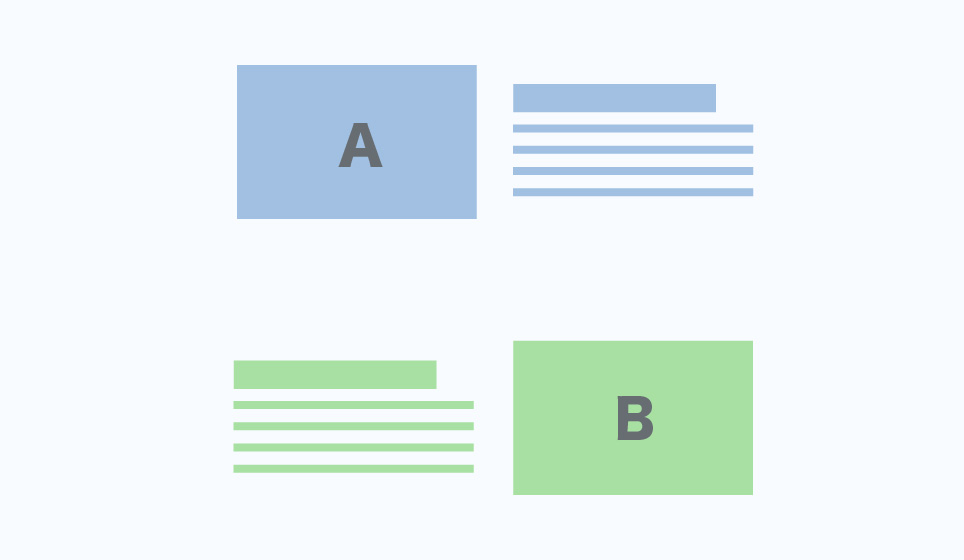
レイアウトのルール「近接」に従い配置を見直すと、以下の図のように一瞬で情報を判別しやすくなります。

「同一の要素は近くに配置しグループ化を行う」「異なるグループは空白を用いて空間を作り、適宜離して配置する」を覚えておくと良いでしょう。
要素を分解しグループにすることでユーザーに親切なWebサイトを作る
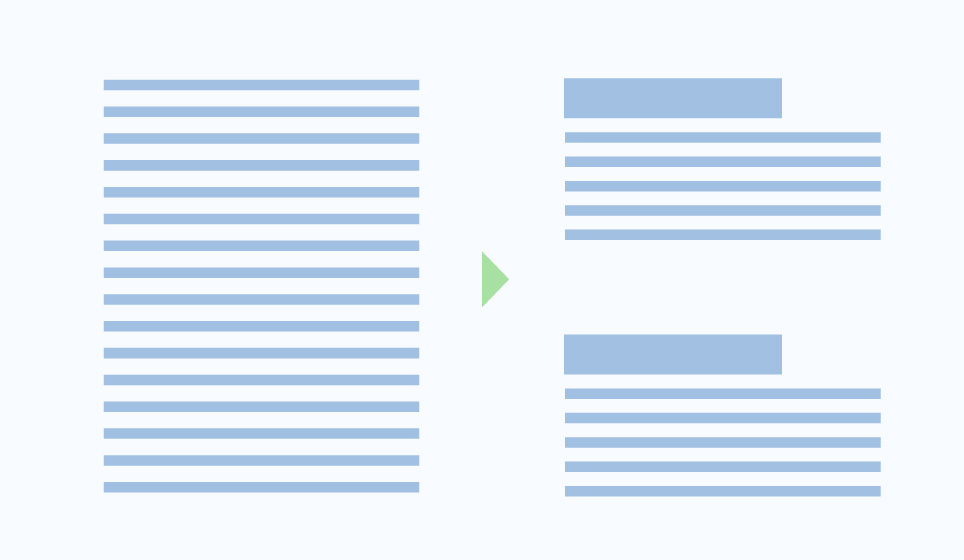
画像や装飾がなく、テキストがメインの場合も同様に「近接」を意識することでユーザーに読みやすいWebページを作成します。例えば、商品紹介や会社概要、企業の思いなどをサイトに掲載することが多いですが、羅列された文章はすべてを読み終えないと全体の構造がわからない状態です。
一定の大きさかつ一定の余白で記載されたテキストは、要素を分解しグループ化することで一気に読みやすくなります。

近接(グループ化し、見出しとなるテキストを大きく表示させるなど)を用いることでユーザーは文章のまとまりを認識でき、企業側の伝えたい情報がよりわかりやすくなります。Webページだけでなく紙媒体でも同様に、近接を意識してレイアウトをデザインしましょう。
今回は「近接」について簡単にお話しましたが、レイアウトデザインのルールやテクニックは多々存在しますので引き続きご紹介していけたらと思います。是非参考にしてみてください。
沖縄県で格安ホームページ制作をするなら、沖縄ホームページ制作所エヌポンプにお任せください。
沖縄県沖縄市を拠点に制作活動中の沖縄ホームページ制作所エヌポンプは、沖縄県内の企業様や個人事業主様向けのWEBサイト制作を行なっています。その他にもプロモーション動画の制作やオリジナルイラスト作成、記事コンテンツ制作、YouTubeチャンネルの開設・撮影・運用・動画編集等のお仕事も承っております。

制作事例一覧ページに掲載許可を頂いた企業様のホームページ事例を一部ご紹介中ですので是非ご覧ください。また、沖縄ホームページ制作所エヌポンプは公式ラインアカウントも運営中です。
ホームページ制作に関するご依頼・ご相談・無料お見積もり等、お気軽にメッセージにてご相談ください。

