こんにちは、ホームページ制作専門業者の沖縄エヌポンプです。
本日は、ツイッターで画像を投稿するときに推奨する画像の比率と、実際に投稿した際の画像の見え方について解説していきます。
ツイッターでのプロモーションで使用するバナーの作成や、コンテンツの見せ方の一つとして参考にしていただけたらと思います。
[2021年5月追記] Twitter公式アプリがアップデートし、縦長画像のサムネイル表示に変更がありました。最適な比率や詳細を以下の記事で検証していますので「縦長サムネの比率が知りたい!」という方は以下の記事を参考にしてみてください。 関連記事:2021年最新!ツイッターが縦長サムネに対応!縦長画像の最適な比率を解説
目次
Twitterタイムラインで表示される画像の見え方
ツイッターでは、1つの投稿に対して画像を4枚まで投稿することが可能です。今回は、1枚〜4枚まで画像を呟いた時の、タイムライン上でのそれぞれの見え方について、実際の呟きをもとに説明していきます。
画像1枚
横長画像を1枚投稿した場合は、タイムラインでは写真が以下のように「横長」に表示されます。

カメラで撮影した写真やバナーなど、横長の画像であれば比較的見切れることなく全体が表示されます。
画像2枚
画像を2枚選択した場合は、2枚とも「縦長」に表示されます。

この場合、元画像の中央部分に被写体である猫が写っているため、両端が見切れてしまってもなんの画像かがタイムライン上でも分かります。ですので、Twitterで写真を2枚投稿する際は、2枚とも縦長の写真、もしくは両端が見切れてしまっても問題ない構図の横長写真を投稿すると、タイムライン上で綺麗に写真が表示されます。
画像3枚
画像を3枚選択した場合は少し特殊で、1枚目に選択した画像は「縦長」、2枚目と3枚目に選択した写真は「横長」で表示されます。

画像の1枚目が最も大きく表示されるため、1枚目にユーザーの目を引きやすい画像を選択し、2枚目&3枚目を補足画像などを選択すると良いでしょう。
画像4枚
画像4枚選択した場合は、すべての写真が同じ比率で「横長」に表示されます。

タイムライン上では画像がかなり小さく表示されてしまうため、もし画像に文字が入っている場合など、文字サイズや装飾によっては見えづらくなってしまうことがあります。画像の補足として、ユーザーに読ませることを意識した文章も呟きの中に入れるとより効果的かと思います。
Twitterで画像を投稿するとき、より綺麗に見える比率は「16:9」「8:9」
ツイッターで画像を投稿するときに、タイムライン上でより綺麗に画像を表示させたい場合は、画像の比率を「16:9」「8:9」に加工することを推奨します。
ただし、スマートフォンとPCでの表示に若干の差はありますが、大きく表示が崩れることはないため、より細かく画像の比率を設定する必要がないのであれば、以下で説明する比率を目安にして投稿すると良いかと思います。
画像1枚の場合|比率「16:9」推奨
画像1枚で投稿する際は、比率が「16:9」のものを投稿すると以下のように見切れることなく表示されます。

上図は、「横幅1000px 縦幅563px(比率16:9)」の画像を作成し、実際にTwitterで投稿してみたものです。画像の角は丸く表示されるため四隅は若干見切れていますが、それ以外は問題なく表示されていることが分かります。
[2021年5月追記] Twitter公式アプリがアップデートし、比率が「16:9」以外の画像についても見切れることなくタイムラン上に表示されるように改善されました。「16:9」以外の最適な比率は下の記事で検証しています。参考にしてみてください。 関連記事:2021年最新!ツイッターが縦長サムネに対応!縦長画像の最適な比率を解説
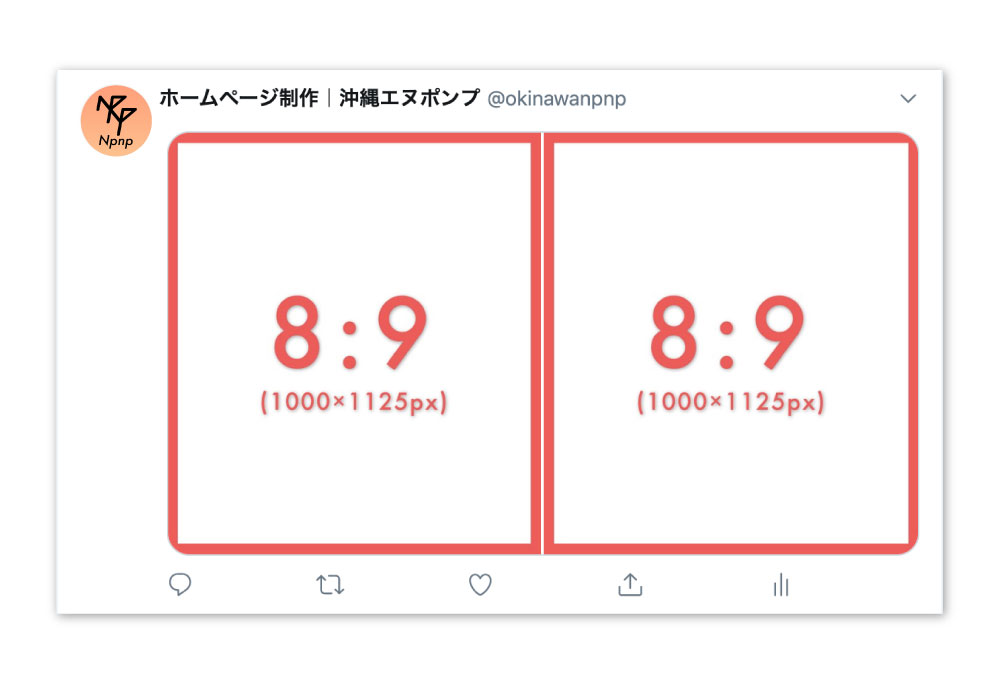
画像2枚の場合|2枚とも比率「8:9」推奨
画像を2枚投稿する場合は、2枚とも画像比率を「8:9」にすると以下のように表示されます。1枚目は左上と左下、2枚目は右上と右下が丸く見切れてしまっていますが、他は特に問題なく表示されました。

今回は画像を「横幅1000px 縦幅1125px(比率8:9)」で作成しましたが、2枚選択して呟く場合、画像がほぼ正方形に表示されるため、8:9での加工が面倒な場合は「正方形」もしくは「正方形に近い縦長」に加工しても良いかと思います。
画像3枚の場合|1枚目は「8:9」、2枚目&3枚目は「16:9」推奨
画像を3枚投稿する場合は、1枚目を「8:9」、2枚目と3枚目は「16:9」の比率に加工することをおすすめします。

やはり四隅については角が丸く見切れてしまいますが、比率に注意して投稿さえすればタイムライン上では画像全体がほぼすべて表示される形になります。
※ただし、写真を3枚投稿する際には、画像を選択する際に必ず1枚目に「8:9」比率の画像を、2枚目と3枚目に「16:9」の画像を選択するよう、呟く際に注意しましょう。
画像4枚の場合|すべて比率「16:9」推奨
画像を4枚選択する際は、すべての比率を「16:9」にするとタイムライン上でも見切れることなく表示されます。

ただし、先ほども説明しましたが画像の被写体や加工されている文字サイズが小さい場合などは、タイムライン上での表示では細部まで見えにくいことがあるため画像を作成する際には注意が必要です。
実際にバナーを投稿して文字や被写体の見切れを検証
ツイッターで画像を投稿する際に、タイムライン上で画像が見切れないようにするための比率を説明しました。
続いては、横長のバナー画像を投稿した場合の、文字の見切れや画像の見え方を検証していきます。サンプルとして作成したこちらのバナー画像を使用したいと思います。

横長のバナー1枚はタイムラインでの表示に問題なし
横長バナーを1枚だけ呟いた場合は、もちろん表示に問題はありません。四隅については丸く切り取られて表示されるため、ユーザーに見せたい文字などは四隅から離して配置すると良いでしょう。

画像1枚だと、全体が大きく表示されるためタイムライン上で確認しても文字が読み取りやすく、加工次第でユーザーに良い印象を与えることが可能です。
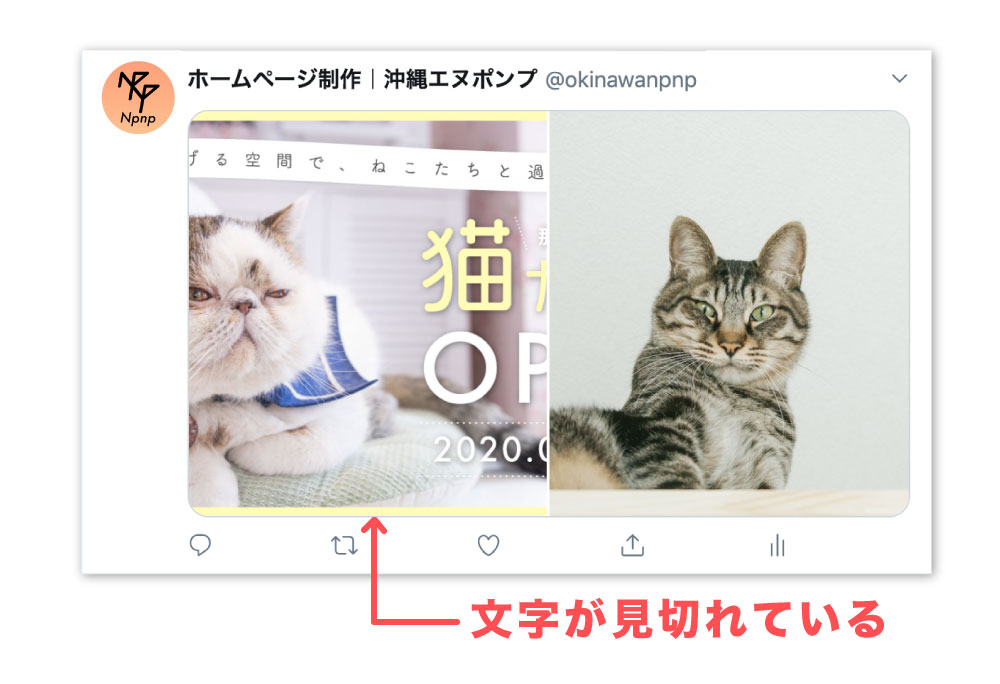
2枚投稿すると、タイムライン上では横長バナーが見切れて表示される(縦長バナー使用を推奨)
横長バナーを含めて2枚の画像を呟いた場合、下の図のようにバナーの文字が見切れて表示されます。

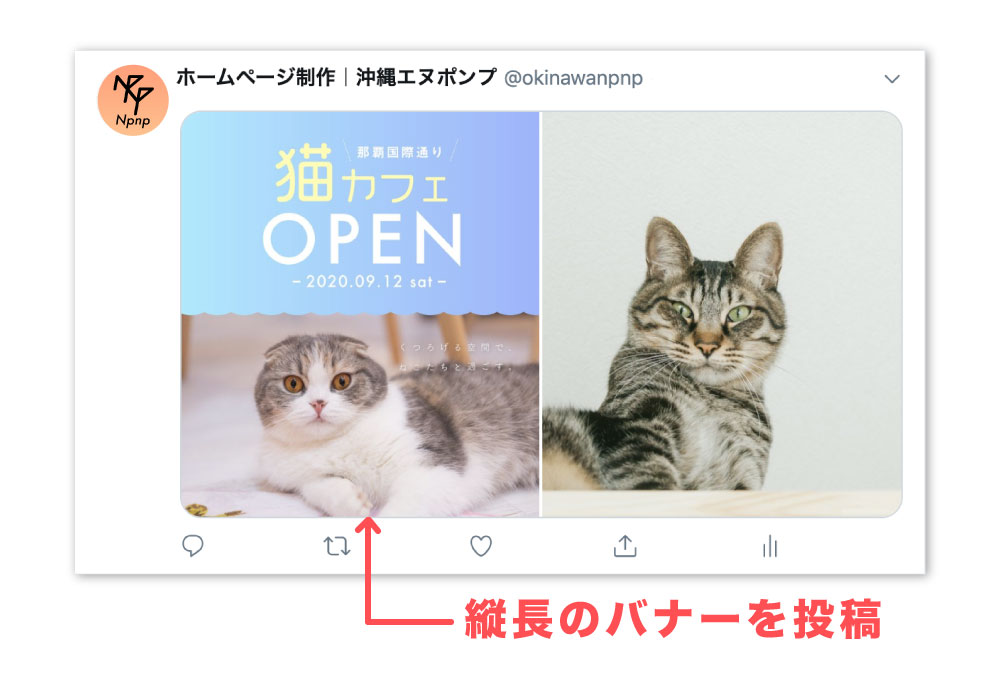
2枚以上投稿する場合は、横長ではなく縦長(8:9)バナーを使用するとよいでしょう。

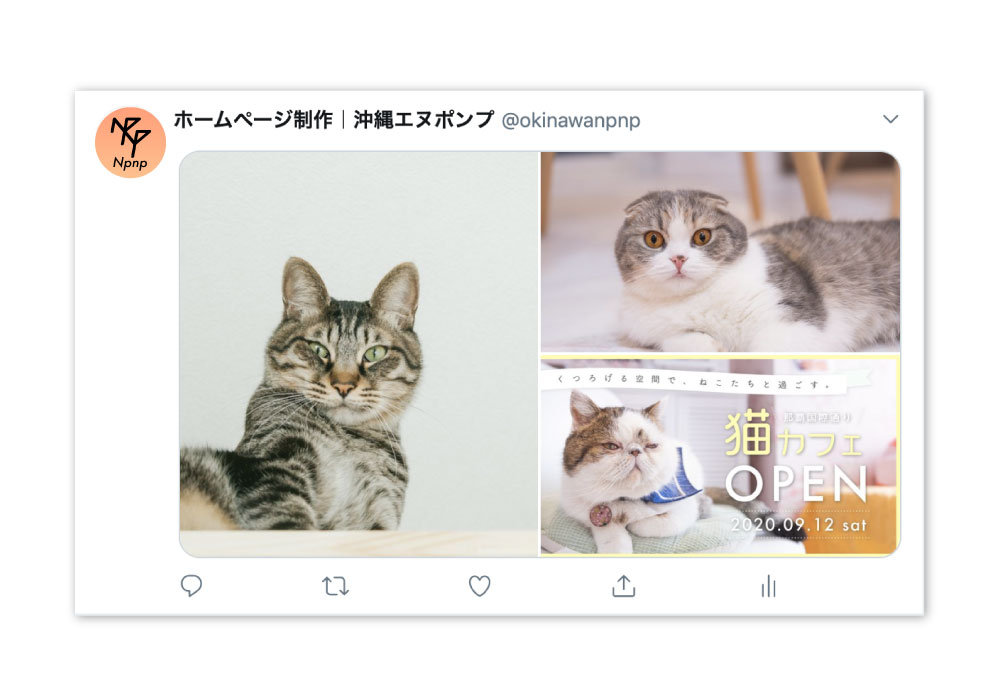
画像を3枚投稿する場合は、2枚目か3枚目に横長バナーを選択
横長バナーの全体を表示させ、かつ複数枚の画像を投稿したい場合は、下の図のように3枚投稿(2枚目 or 3枚目にバナーを選択)するか、画像を4枚投稿することで全体が見切れることなく表示されます。
まとめ
ツイッターで画像を投稿する際は、画像を「16:9」「8:9」の比率にして投稿するとタイムライン上で見切れることなく綺麗に表示されます。
ツイッター広告で使用する際のバナー画像を作成する時の目安としてだけでなく、個人的な投稿をする際にも、コンテンツ発信の一つの技としてぜひ参考にしてみてください。
関連記事:ツイッターのヘッダーサイズと画像作成時の注意点まとめ

