こんにちは、ホームページ制作・WEBサイト制作専門業者の沖縄エヌポンプです。
本日は「レスポンシブデザイン」で制作されたホームページをスマートフォンで閲覧した際に、表示が変化する主な箇所を3つご紹介したいと思います。
特に、サイトリニューアルに伴いスマホ最適化を検討中の方や「レスポンシブデザイン」とはどういうものか知りたい方はぜひ参考にしてみてください。
目次
スマホ最適化されたWEBサイトを制作する際に主流の「レスポンシブデザイン」とは
スマートフォン対応のサイトを制作する場合に主流なのが「レスポンシブデザイン」と呼ばれるものです。
レスポンシブデザインでWEBサイトを制作する場合、「PC版」「タブレット版」「スマホ版」とそれぞれデザインが異なるサイトを一から作成することなく、画面の横幅サイズによってベースとなるデザインの表示が自動的に切り替わるように作成します。

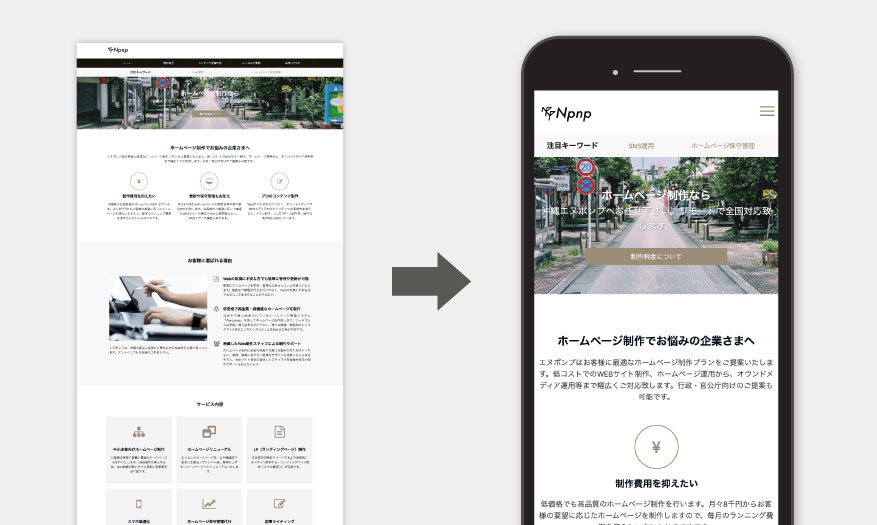
レスポンシブデザインで制作されたサイトの場合、同じドメイン名であってもパソコンからアクセスした場合と、スマートフォンでアクセスした場合とでは上図のように自動的に表示が切り替わります。
WEBサイト制作は、基本的にはどのようなデザインであってもある程度の制作期間や専門的な知識が必要なので、相当な手間がかかることは当然ですが、レスポンシブデザインは「PC版」「タブレット版」「スマホ版」のように各種デバイスごとに別デザインのサイトを制作する必要がない為、制作期間や制作にかかる費用は比較的少ない傾向にあります。
WEBサイトをスマートフォンで表示した時の主な変化
レスポンシブ対応済みのWEBサイトをスマートフォンで表示した際に、PC版の表示と比較して主に「全体のテキストや画像の大きさ」「コンテンツの表示方法」「グローバルナビゲーションの表示」が変化します。
以下、当サイトを例にスマートフォンで表示した際の変化について紹介していきます。
テキスト、画像の大きさ
スマートフォン対応済みの場合と、そう出ない場合とでは以下の図のように全体的なテキストや画像の見え方が異なります。

スマートフォン未対応の場合は図の右側のように、PC版の表示のままスマートフォンでも表示されるため文字が小さく読みにくいことが分かります。また、アイコンやロゴなどのイラストも小さく、それぞれがどの役割を持つのかが判断しにくいことが懸念されます。
一方、スマートフォン対応済みの場合、テキストや画像の大きさが最適化され、文章を問題なく読むことが可能です。アイコンやロゴも最適なサイズで表示される為、ユーザーが操作に戸惑うことは少ないでしょう。
コンテンツの表示
PC表示で2段や3段組みになっているコンテンツは、スマートフォン表示では以下のように1列表示されることが多いです。

図の左側(PC版表示)では「画像」「テキスト」が横並びのデザインになっていますが、スマートフォンで閲覧した際にもPC版と同様のデザインで表示してしまうと、テキストが小さすぎて文章が読めないことが懸念されます。図の右側(スマートフォン版表示)のように、「画像」「テキスト」を縦一列に表示を切り替えることで文章を問題なく読み進めることが可能になります。
グローバルナビゲーションの表示
WEBサイトデザインでよく見られるグローバルナビゲーション(主要ページへのリンク一覧)は、一般的にヘッダー部分に横一列で表示されていることが多いです。
スマートフォンの場合は、最低限読めるサイズのテキストで表示しても、案内一覧が入りきらないことが多い為、下の図のようにアイコン(ハンバーガーメニューとも呼ばれます)にリンク先をまとめるデザインが主流となっています。アイコンが表示される箇所やデザインは各サイトによって微妙に異なりますが、基本的には「三本線」でデザインされていることが多く、アイコンをタップすることでナビゲーション一覧が表示されます。

まとめ|閲覧するユーザーにとって親切なサイトを制作する為にも「スマホ最適化」は必須条件
以前、とある企業様のサイトを沖縄エヌポンプにてリニューアルした際に、当初はパソコンからのアクセスが多いことが想定される為パソコン版のサイトのみを制作してほしいとのご要望を頂きました。ですが、Googleアナリティクスでデバイス別のアクセス状況を解析した際に、結果としてPCだけでなくスマートフォンからのアクセスも多い事が分かった為レスポンシブデザインのサイトを制作しました。
このように企業側が想定した利用者状況とは異なる結果が数値として出る場合もある為、日頃からアクセス解析を行い利用するユーザー分布を把握するとともに、実際にスマートフォンからの閲覧者数が少ない場合であっても、今後スマートフォンから閲覧するユーザーが増える事も見越して「スマホ最適化」しておくことをおすすめしております。
現在WEBサイトをお持ちの方でスマートフォン向けに最適化されていない場合や、これからWEBサイトを新規で作成したい方は、ぜひ「スマホ最適化」を前提に制作を検討しておくようにしましょう。

