こんにちは、WEBサイト運用・ホームページ制作をおこなっている沖縄エヌポンプです。
本日は、ブログ記事やYouTubeなどの動画作成で欠かせない「サムネイル画像」をスマホだけで簡単に作れるアプリ『Phonto 写真文字入れ』を使って、サムネイル作りにおける5つの基本ポイントをお話したいと思います。
<この記事でわかること> ・アプリ「Phonto 写真文字入れ」とはどういうアプリなのか ・アプリの基本的な操作方法 ・Phonto以外でも使える、サムネイルを作るときの基本ポイント5つ
ちなみに、この記事で使用しているサムネイルは、アプリ「Phonto」で実際に制作したものです。今回は、Phontoでどのように加工したのか、画像の取り込みから完成まで画像付きで説明していきたいと思います。

目次
手軽に文字入れ加工ができることからYouTuberの間でも人気のアプリ『Phonto』
アプリ『Phonto』は、取り込んだ写真や画像などに、文字入れを簡単に施すことができる人気の加工アプリです。

基本的に、アカウントの作成やメールアドレス登録なしで、インストールさえすれば無料で使える画像加工アプリですが、無料にも関わらず豊富な種類のフォントが用意されています。フォントを選べることに加えて、文字色、サイズ、背景色、文字の影入れ、ハイライト、透過度合いなど、それぞれ細かい数値で設定することが可能です。
合わせて読みたい記事:文字入れアプリPhontoのおすすめ!可愛いフォント10選【サムネイル作成】
このように、自分の世界観や雰囲気をスマホアプリで手軽に表現できることから、インスタグラムに投稿する際の個人的な写真の加工だけでなく、人気YouTuberが自身の動画を投稿する際のサムネイル画像をPhontoで作成するなど幅広く利用されています。
それでは、実際に画像を加工していきたいと思います。
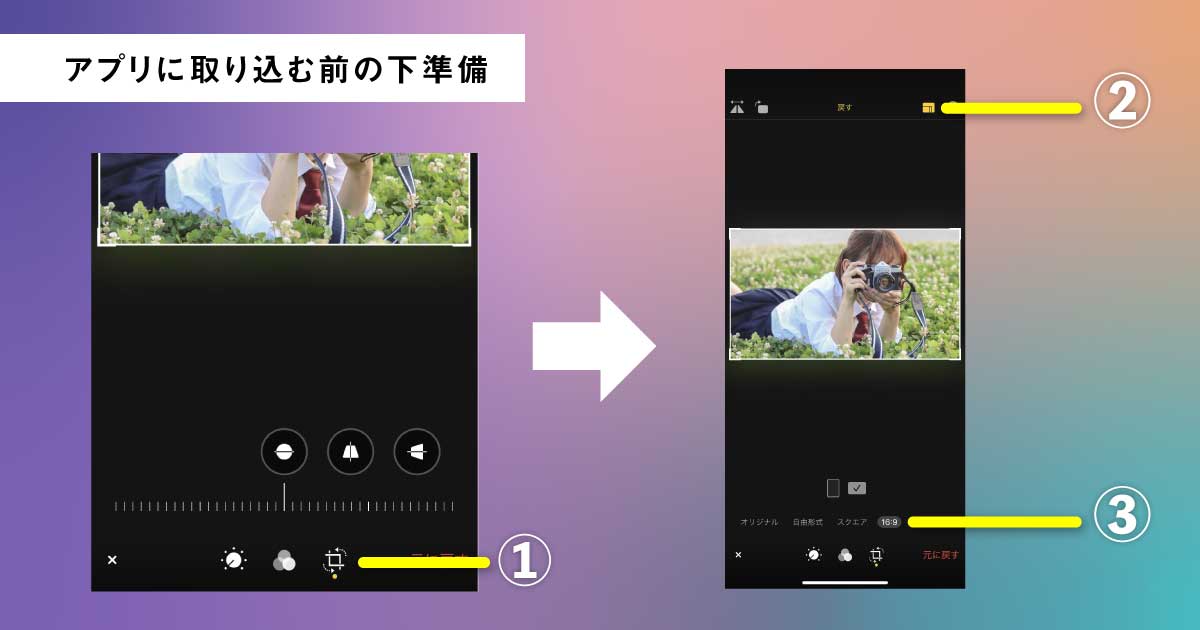
Phontoに画像を取り込む前の下準備
サムネイル画像は一般的に横長のサイズが使用されます。ですので、事前に比率を調整しておく必要があるのですが、ブログやWEBメディアなどで使用される画像は「1200×630px」、YouTubeなどに投稿する動画のサムネイルは「16:9」で作成します。
※ TikTokなどの縦長サイズがメインの媒体やWEBメディアもありますので、自身が使用する媒体に合わせて画像の比率を調整しておきましょう。
ちなみに、iPhoneの場合は写真の編集画面から画像の比率を簡単に修正することが可能です。

1)編集ボタンをタップし、下の一番右のアイコン(四角い図のようなもの)をタップ。 2)右上の四角い図のようなアイコンをタップすると、下のバーに比率選択が出てきます。 3)比率の中から「16:9」を選択すると、写真に白枠が表示されるので、切り取りたい部分を調整して、右下のチェック(〆)をタップして完成。
画像のサイズを調節したら、いよいよPhontoアプリの操作に入ります。
アプリ「Phonto」の起動〜画像取り込み
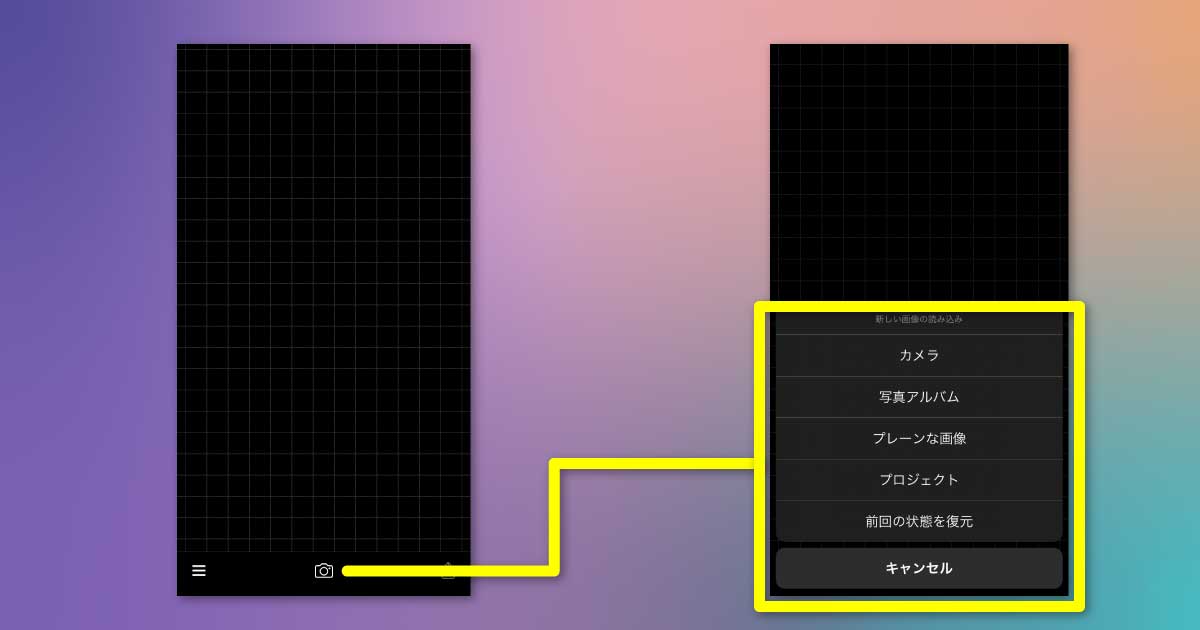
Phontoを起動させると、黒い編集画面が表示されるので、下のカメラアイコンをタップします。

カメラアイコンをタップすると、画像の読み込みに関する選択が出てきます。
「カメラ」を起動して撮影することや、「写真アルバム」からスマートフォンに保存している画像や写真を読み込むことができます。「プレーンな画像」を選択すると、無地の画像の色やサイズをカスタマイズすることが可能です。
今回は、「写真アルバム」から保存済みの画像を選択します。

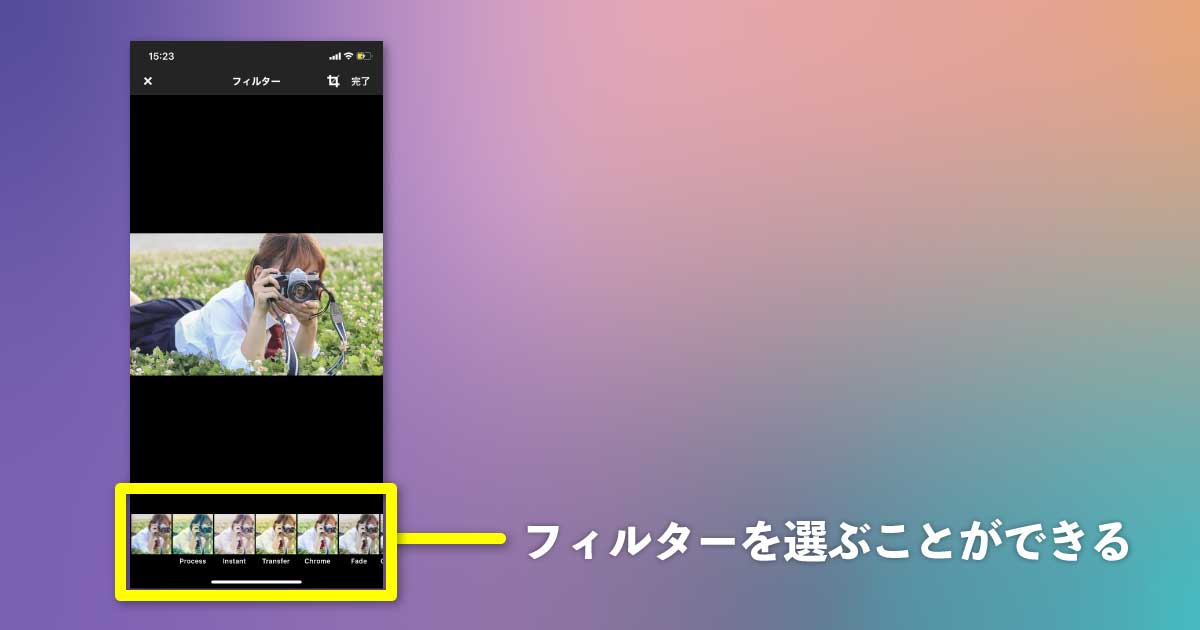
画像を選択すると、フィルター編集画面が表示されるので、好きなフィルターを選択しましょう。デフォルトのままでももちろん良いですが、今回は写真の色をはっきりさせる為「Chrome」フィルターを選択します。
サムネイル作りのポイント5つ
1|文字を配置する。装飾などは一番最後に加工する

サムネイルを作る際、まずは文字の配置を決め、装飾(ラインや絵文字、ワンポイントなど)は最後に設定しましょう。そうすることで画像全体のバランスを確認しながら集中して文字を配置することができます。
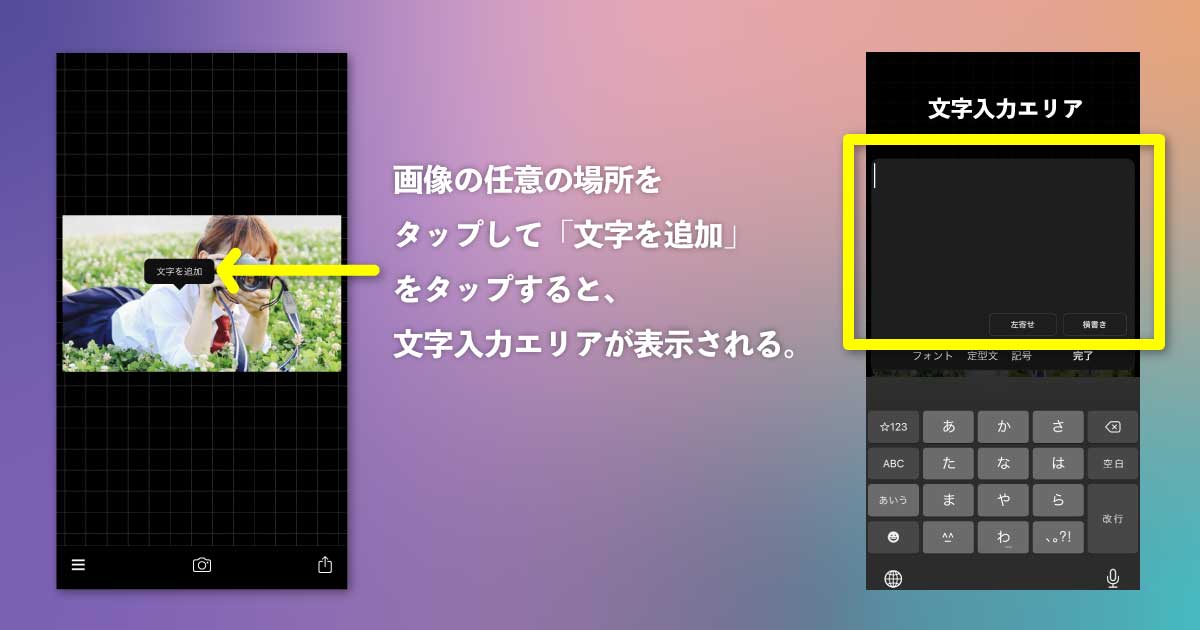
Phontoで文字を入力するときは、文字を入れたい場所を指でタップしましょう。「文字を追加」というボタンが出たら、それをタップし、表示された文字入力エリアに入力していきます。

2|文字は外枠ギリギリに配置しない
文字を配置するときは、写真や画像の外枠ギリギリには文字を配置しないようにしましょう。ある程度余白がないと全体的に詰まった印象が出て、文字の視認性も悪くなります。

また、外枠ギリギリに文字を配置した場合、コンテンツがシェアされた際に媒体によっては画像が見切れて表示される可能性があります。サムネイルの文字がすべて表示されないことで、どういう内容のコンテンツかがユーザーに伝わらずに流入が減ることを回避する為にも、外枠には文字を配置しないようにしましょう。
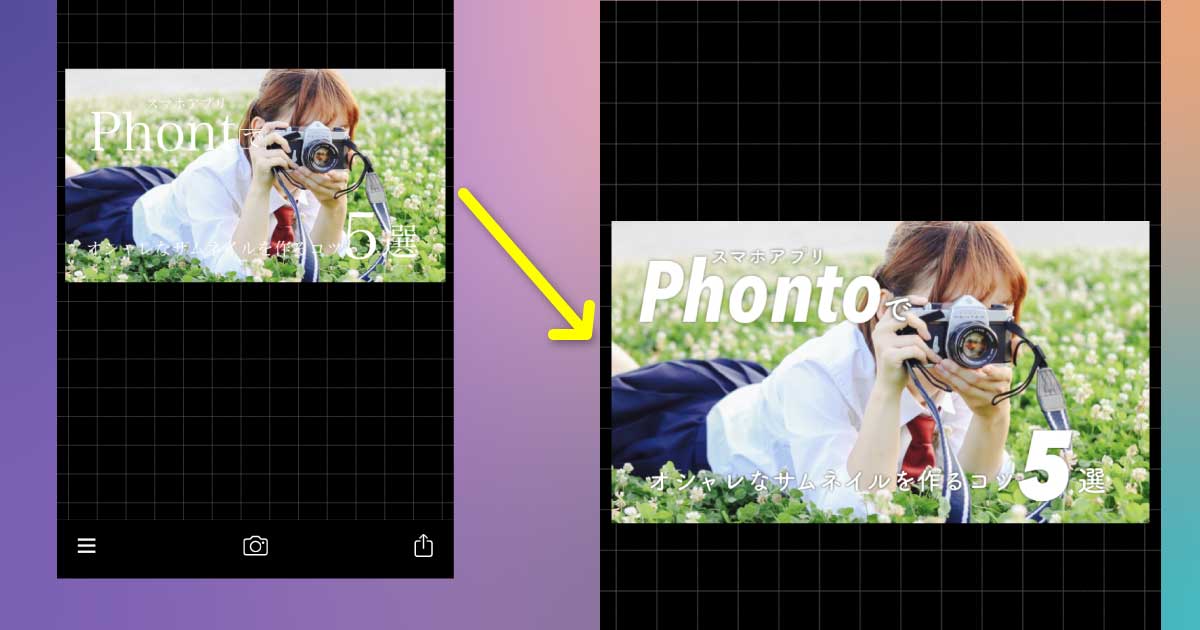
3|キーワードのサイズを大きくして目立たせる
色やフォントを一部変えることで印象的な画像を作ることもできますが、それらはうまく加工できないとかえって見やすくない画像が完成してしまうことがあります。ですので、初心者の方や画像加工に慣れていない方にオススメしているのが「文字色を変えずにキーワードの文字サイズを大きくする」ことです。
コンテンツには主軸となるテーマやキーワードがあります。サムネイルを作成する際は、ユーザーの目を引く為に文字のサイズに緩急をつけてキーワードを目立たせることを意識しましょう。
<キーワードの例> ・『1000円以下で購入できるオススメのアウトドアグッズ』→「1000円以下」「アウトドアグッズ」 ・『沖縄県那覇市で人気のワンコインランチ』→「那覇市」「ワンコインランチ」
4|フォントや色は文字配置を終えてから細かく設定し直す
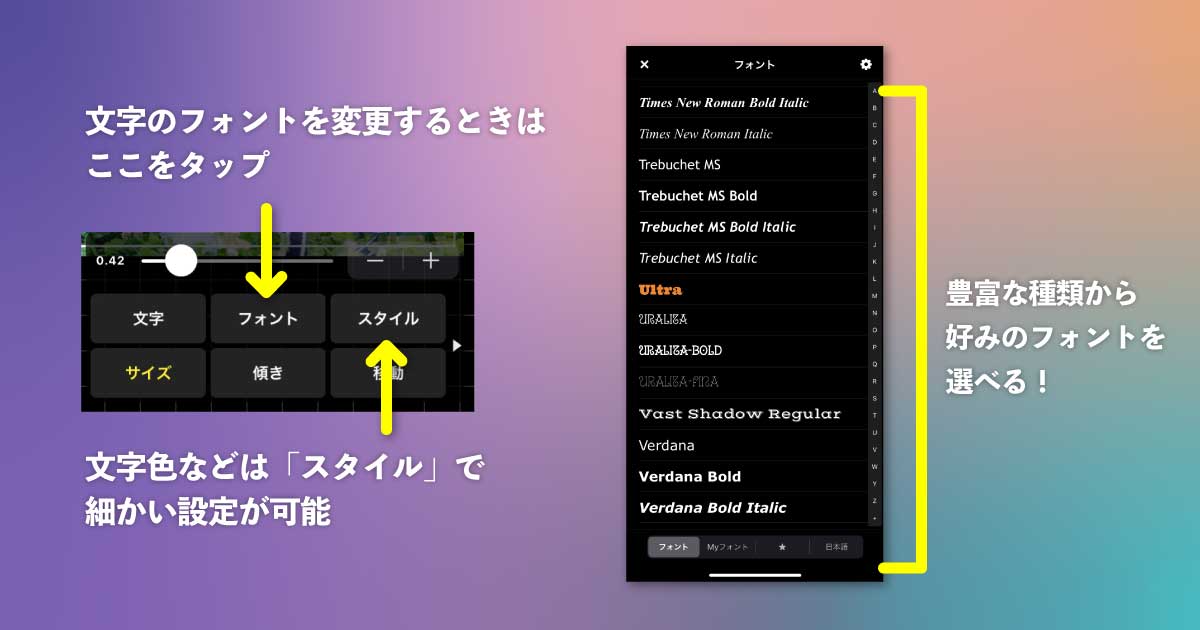
ある程度文字の配置を終えたら、文字色や文字のスタイル、フォントを細かく編集します。
Phontoの場合、主に以下の機能が編集可能です。
- 文字のフォント
- 縦書き、横書き、段落の設定
- サイズ
- 文字の傾き
- スタイル(背景色の変更、透過設定、文字の外枠、影)

フォント設定で注意しておきたいことは、日本語対応フォントの中には、アルファベット表記に対応していないものが多いので(もちろん英数字用のフォントは日本語対応してません)、日本語対応フォントは日本語で使用し、アルファベットや数字は英数字用のフォントを使用しましょう。
この記事で作成したサムネイルに関しても、「Phonto」と数字の「5(半角)」は、英数字用のフォントを使用しています(下図参照)。

文字自体に装飾を施したい場合は、編集したい文字をタップし、「スタイル」をタップしましょう。

今回は文字の影を編集するので、画面の上のバーに表示された「スタイル」をタップします。
そうすると、「影」「感覚」「下線」「ブレンド」についての設定項目が表示されるので、「影」を選択し、下のバーに表示された影の加工の種類のなかから、好みの加工を選択します(今回は一番右の加工を選択しました)。これだけで文字の加工は完成ですが、より細かく影の濃さや透明度などを設定したい場合は画面中央の数値を修正しましょう。
5|文字色やフォントは基本的に統一させる
画像加工やサムネイルに作り慣れていない場合にやりがちなのが「文字色をカラフルにする」「文字のフォントをすべて異なるものにする」です。
目立たせたいという心意気はもちろん大事ですが、やり過ぎてしまうと統一感に欠け、画像全体がギラギラして視認性が悪くなり、どれがキーワードなのかも分かりにくいことから悪目立ちしてしまうことがあります。
もちろんそうした方が良い場合もありますが、初心者の方や画像加工に慣れていない方は是非「文字色、フォントを統一させる」ことを意識して画像加工をしてみてください。
それでは、文字の配置、色、フォント、スタイルの設定が完了したら、最後に装飾をほどこしていきましょう。

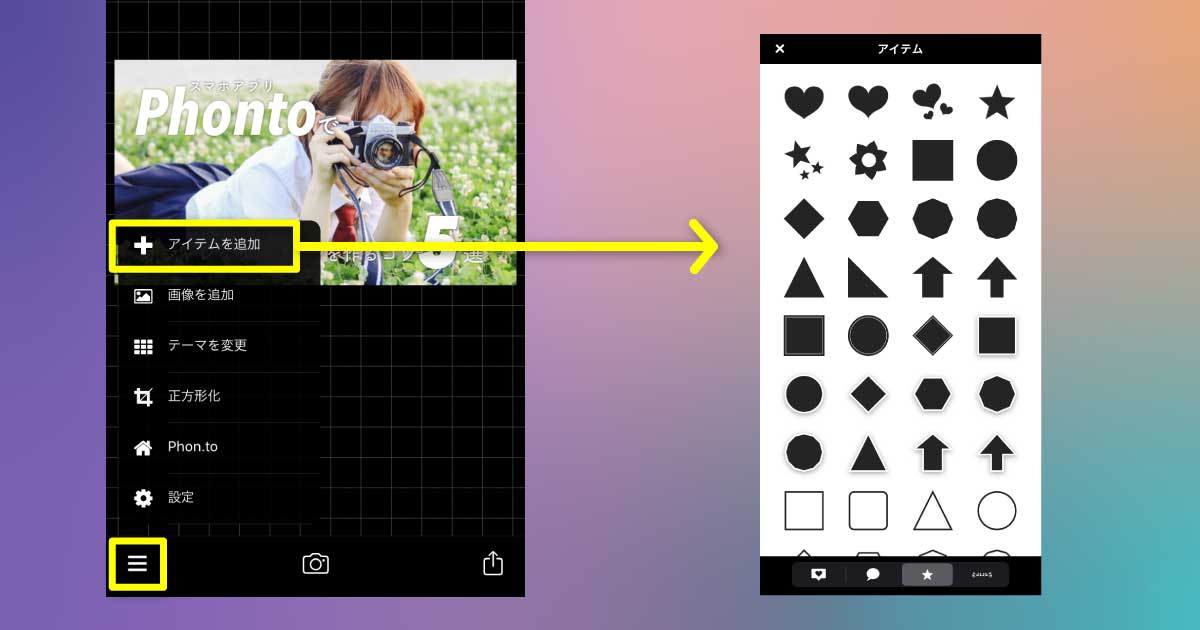
Phontoで枠や図形などの装飾をほどこす場合は、画面左下の三本線をタップし、「アイテムを追加」をタップします。
四角や丸、三角などの基本的な図形や、吹き出し、アイコン、特殊ラインなどの装飾を無料で使用可能です。また、装飾のスタイル(影や色、サイズや比率など)も個別で設定することができます。
もちろん、サムネイルを作るときは文字を加工して配置するだけでも良いですが、今回は画像の外側に白い枠と、目立たせたい文字の背景に透過したラインを挿入しました。
 以上でアプリ「Phonto」による画像加工は終了です。
以上でアプリ「Phonto」による画像加工は終了です。
まとめ
<Phontoでサムネイルを作るときのポイント> ・文字を配置し、装飾は最後にほどこす ・文字は外枠ギリギリに配置しない ・キーワードのサイズを大きくして目立たせる ・フォントや色は文字配置を終えてから細かく設定し直す ・文字色やフォントは基本的に統一させる
無料の画像加工アプリ「Phonto」を使用し、写真の取り込みからサムネイル画像の完成まで、10分程度ですべての編集を終えることができました。
このように、IllustratorやPhotoshopなどのツールを使用せずに、スマホアプリだけで簡単にサムネイルを作成することが可能ですので、是非参考にしてみてください。
合わせて読みたい記事:文字入れアプリPhontoのおすすめ!可愛いフォント10選【サムネイル作成】

