こんにちは、沖縄で活動しているコンテンツ制作チームの沖縄Npnp(エヌポンプ)です。エヌポンプでは、WEBサイトやホームページ制作のほかYouTubeチャンネルの開設・撮影・運用・動画編集のお仕事も承っています。
本日はIllustrator(イラストレーター)初心者向けに「クリッピングマスク機能」について簡単に説明していきたいと思います。ポスターやバナー作成などでもよく使われているIllustratorですが、どの作業においてもクリッピングマスク機能を使用する機会がありますので、覚えていて損はありません。是非活用してみてください!
目次
Illustrator「クリッピングマスク機能」とは
クリッピングマスク機能は、オブジェクトの一部分だけを表示させたい時に使用します。
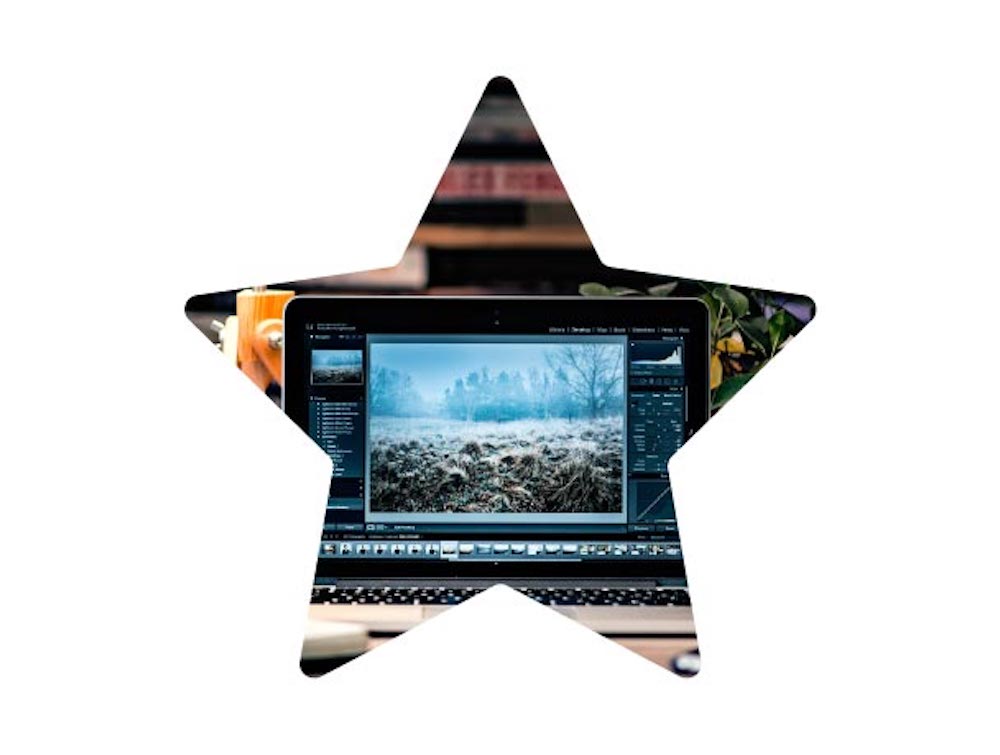
例えば「写真の中央部分だけを星型に切り取りたい!」という場合などに使える機能です。写真の上に星型のオブジェクトを重ねてクリッピングマスクを適用すると、上図のように星と重なった部分だけが表示されます。この時、写真を星型に切り取る処理はされておらずあくまでも星型のオブジェクトと重なった部分だけが表示されている状態のため、クリッピングマスク機能を解除すると再び元の写真が表示されます。
【ポイント】
写真自体を星型に切り取る作業を行うと後々修正する際に手間がかかりますが、クリッピングマスク機能を活用すると写真自体を切り取らずに擬似的に切り取ったように見せる事が可能です(つまり修正しやすく扱いやすい!)。
簡単かつ多用する機能ですので是非覚える事をおすすめします。
クリッピングマスク機能を使う方法
それでは実際にIllustratorのクリッピングマスク機能を使う手順を解説します。
写真に星型のオブジェクトでマスクをかけていきますが、クリッピングマスク機能の基本操作は同じですので参考にしてみてください。
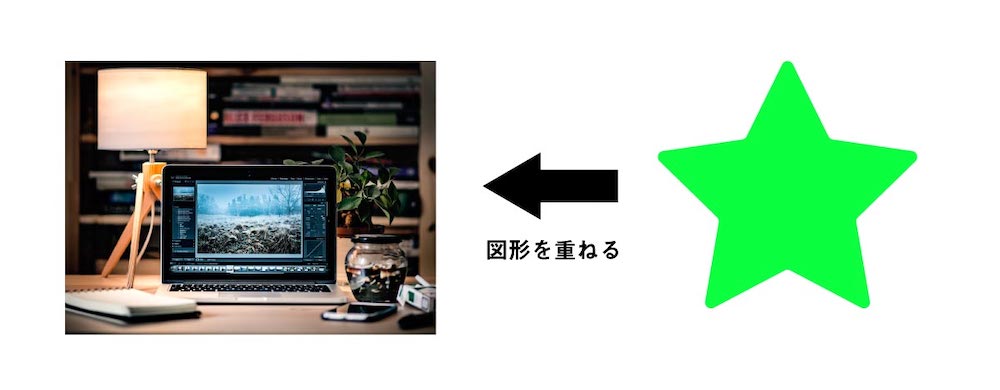
まず、元の素材(写真)と星型のオブジェクトを用意します。写真の上に星が重なるようにオブジェクトを移動させましょう。
次に、2つのオブジェクトを選択した状態で右クリックし、「クリッピングマスクを作成」をクリックします。
Macの場合はオブジェクトを選択した状態でショートカット「command⌘+7」を使用してもマスク作成が可能です。(Windowsの場合は「Ctrl+7」)
これで、写真にマスクがかかり星型のオブジェクトが重なった部分だけが切り取って表示されました。
星型に切り抜かれたように見えますが、星型のオブジェクトが重なった部分だけが表示されているため実際には元の写真のままデータが残っています。ですので「やっぱりマスクをかけ直したい」という時にも簡単に修正や解除する事が可能です。
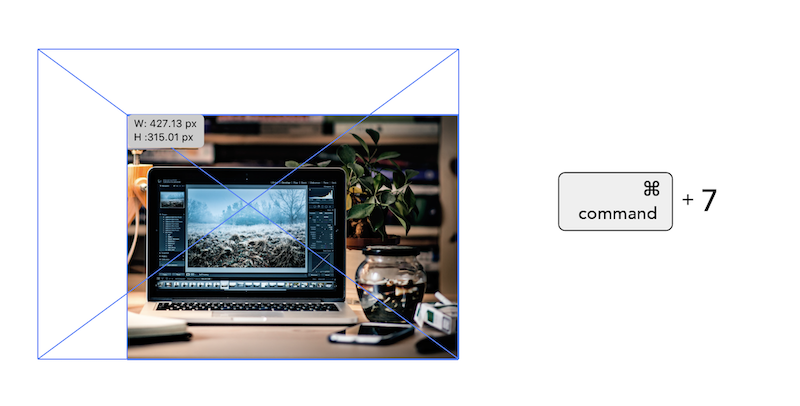
このショートカットキーさえ覚えておけば画像に素早くクリッピングマスクがかけられる!
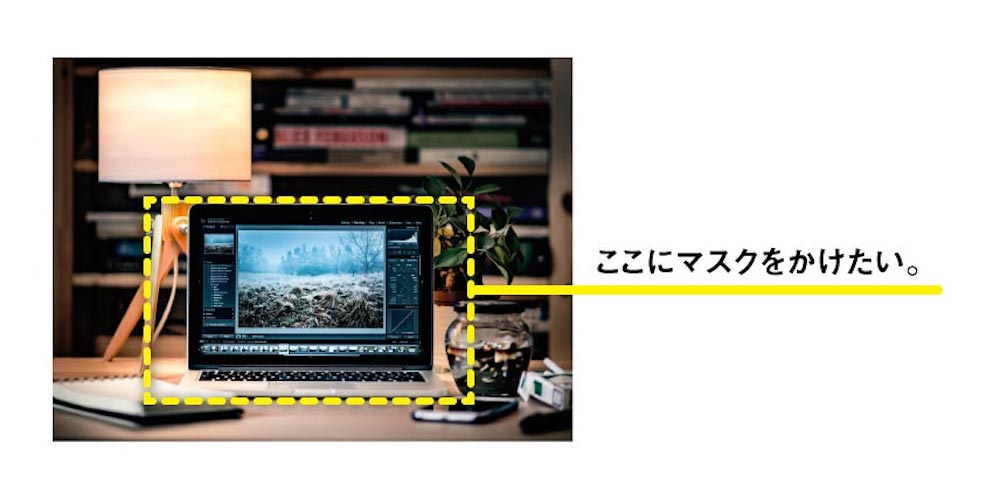
先ほどはマスクをかけたい場所に任意のオブジェクトを重ねる方法を説明しましたが、ショートカットキーを使用することで画像にマスクを簡単にかけることができます。
画像を選択した状態でショートカットキー「command⌘+7」を使用し、画像の端を選択ツールでドラッグするだけです(Windowsの場合ショートカットキーは「Ctrl+7」)。
画像を切り取ったのではなくクリッピングマスク機能によって画像の一部分が表示されている状態のため、画像を右クリックし「クリッピングマスクの解除」を選択するとマスクが解除され元の画像が表示されます。
まとめ
以上、Illustratorの「クリッピングマスク機能」の使い方についてでした。オブジェクトを選択して右クリック、もしくは記事内で紹介したショートカットキーで簡単にクリッピングマスクを作成することができますので是非試してみてください。