こんにちは、沖縄県の中小企業様、個人事業主の皆様向けに格安でホームページ制作をおこなっているWeb制作専門のエヌポンプです。
本日はサムネイル作成の時に押さえておきたいデザインがダサくなる5つの要因についてお話したいと思います。初心者の方でも、最低限これだけ守ればダサいデザインは回避できるかと思いますので是非参考にしてみてください。
〈こんな時に使える!〉 ・ブログのサムネイル作成やアイキャッチ画像の作成 ・YouTubeのヘッダーや動画サムネイル画像の作成 ・インスタグラムやピンタレスト等の画像SNSでクリエイティブを作成する時 など
目次
初心者向け!サムネイルがダサくなる要因を排除しよう
Webが身近になったことでブログやYouTubeなどを手軽に始めることができます。Web初心者でサムネイル作成が初めてである方も多いと思いますが、初心者がサムネイルを作成する時にダサくなってしまう大きな要因は5つだと思います。
〈初心者がサムネイルを作成するときにダサくなる要因〉 その1:フォントの多用 その2:文字の配置、サイズがバラバラ その3:余白がない その4:色を多用 その5:背景色と文字色が被る
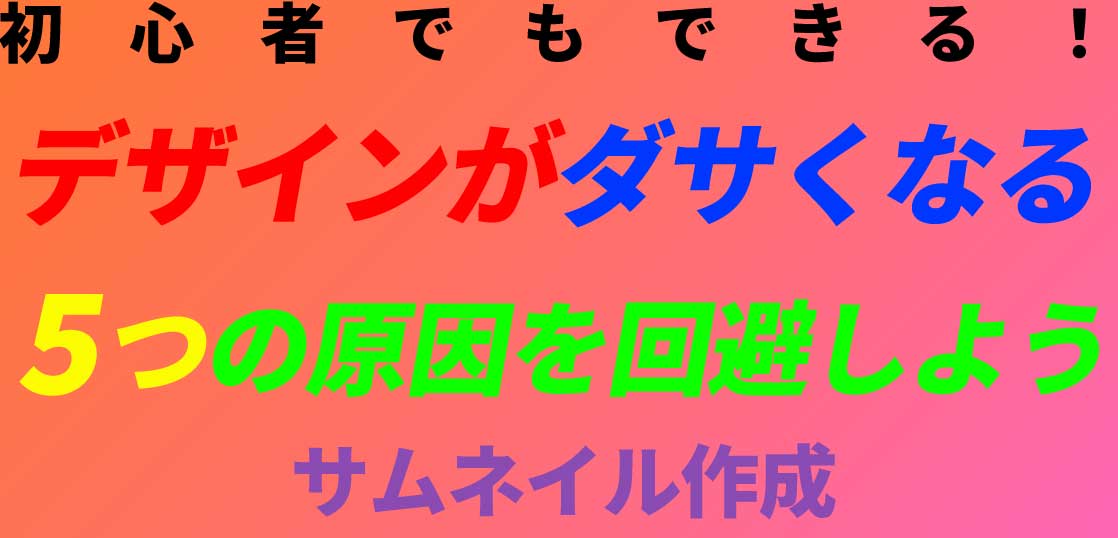
それでは、上記5つの要因を全て使用した画像を実際に修正しながら詳しく説明していきます。
ダサくなる要因1. フォントの多用
フォントには、線が細く習字や筆ペンで書いたようなビジュアルの「明朝体」や、線が均一の太さで安定感のある「ゴシック体」のほか種類が豊富で、フォントだけで印象がガラリと変わるため使いこなすには知識やテクニックも少なからず必要です。

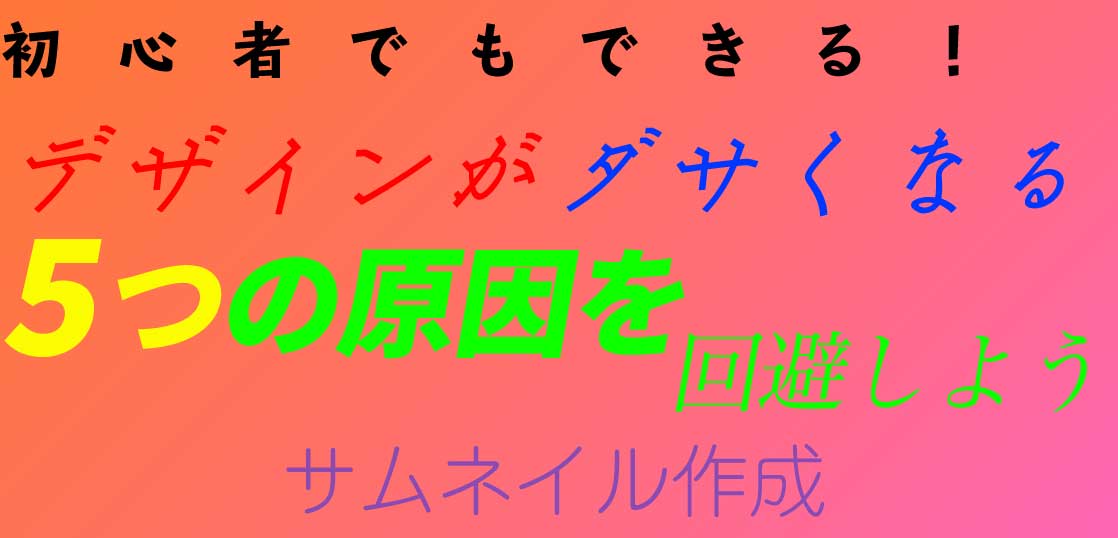
デザインがダサくなる要因の一つが「フォントを多用する」ことです。
上記はブログのサムネイル作成を想定して作成したものですが、短いテキストの中にフォントが5つ使用されています。
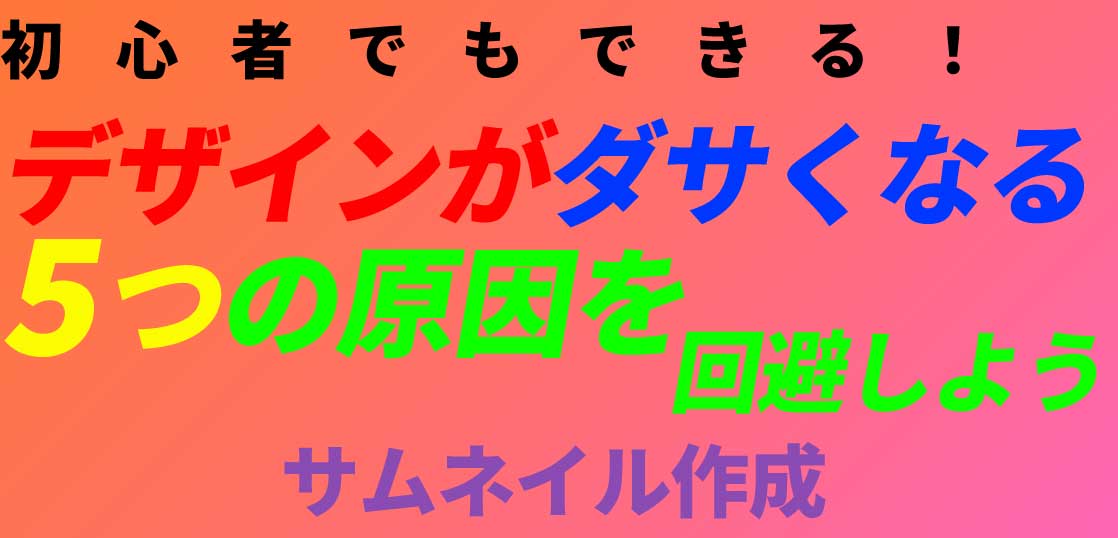
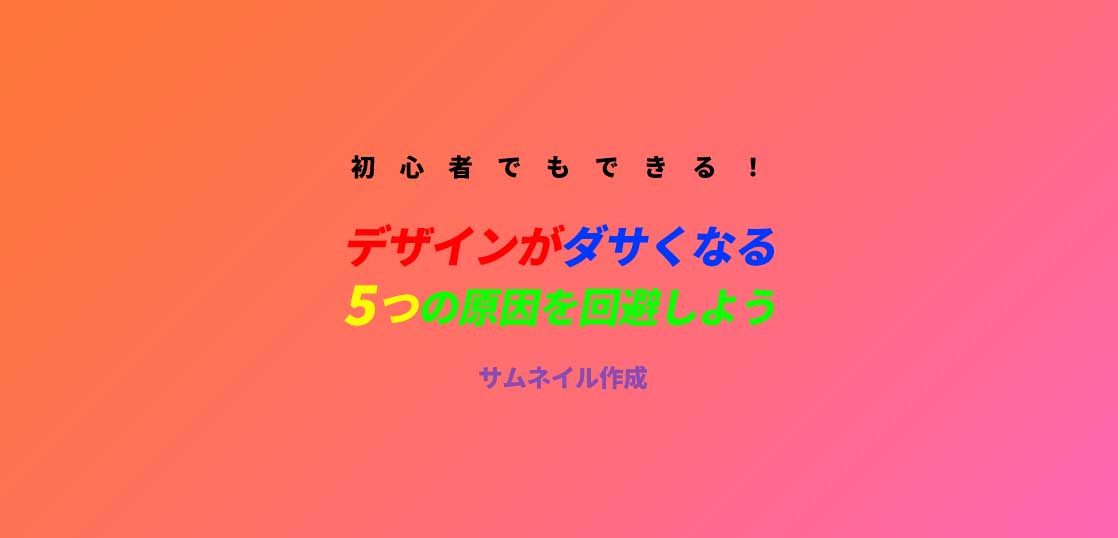
このような短い文章であれば、使用するフォントは多くても2種類に留めておきましょう。先ほどの画像をフォントを1種類で統一すると、下図のようになります。

ダサくなる要因2. 文字の配置、サイズがバラバラ
デザインがダサくなる要因として多組みられるのが「文字の配置やサイズがバラバラ」なことです。

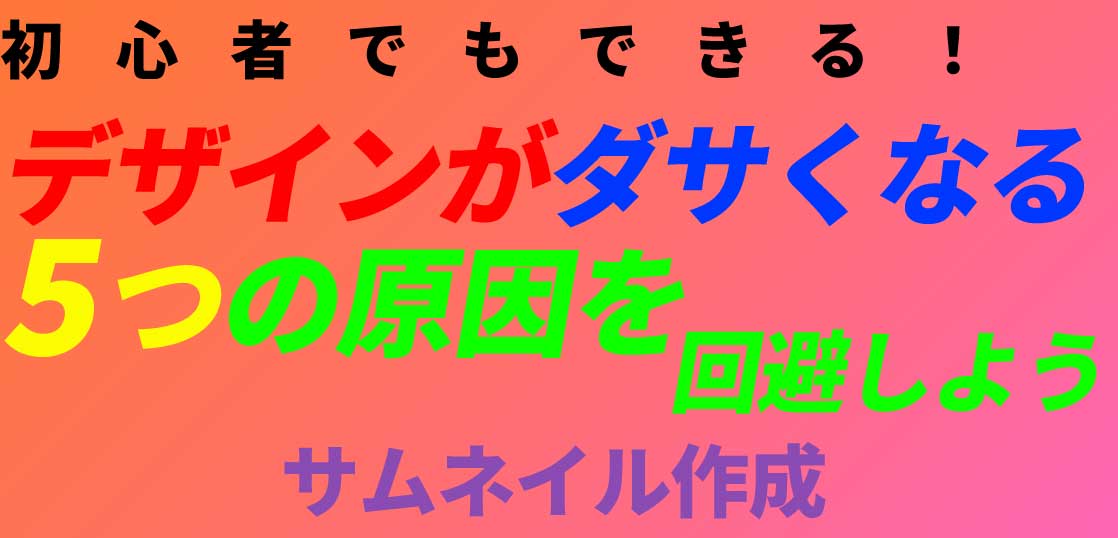
左寄せ、中央寄せ、右寄せが混在しているため、下図のように「中央寄せ」に統一します。また、「5つの原因を」「回避しよう」というテキストを一つの文章にしました。

文字を配置する時には縦と横のライン(中央寄せ、右寄せ、左寄せやテキストの段落を揃えること)を意識しましょう。
ダサくなる要因3. 余白がない
フォントの数を制限し文字の並びを揃えましたが、次は余白を意識して修正します。

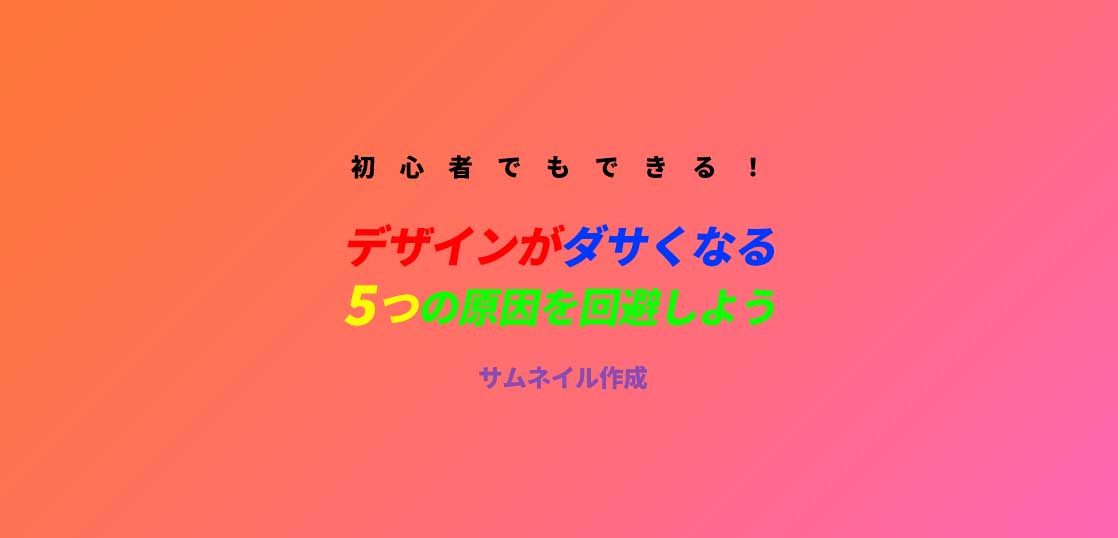
このデザインだと、余白がなくサムネイル画像の幅ギリギリまでテキストが配置されているため圧迫感があります。テキストの周囲に余白を取ることで圧迫感が弱まり、テキストの視認性も良くなります。
また、メインテキスト(デザインがダサくなる5つの要因を回避しよう)とサブテキスト(初心者もできる!サムネイル作成)の間隔を開けて余白を取っています。

サムネイル作成初心者の方は是非この「余白」を意識してテキストや画像を配置しましょう。まずは余白を取りすぎなぐらいで良いので、思い切って何もない空間を作ることも大事です(余白を不自然に取りすぎた場合はあとで修正すればOK!)。
ダサくなる要因4. 色を多用
デザイン初心者の方が作成したサムネイルでよく見かけるのが「色を多用したサムネイル」です。

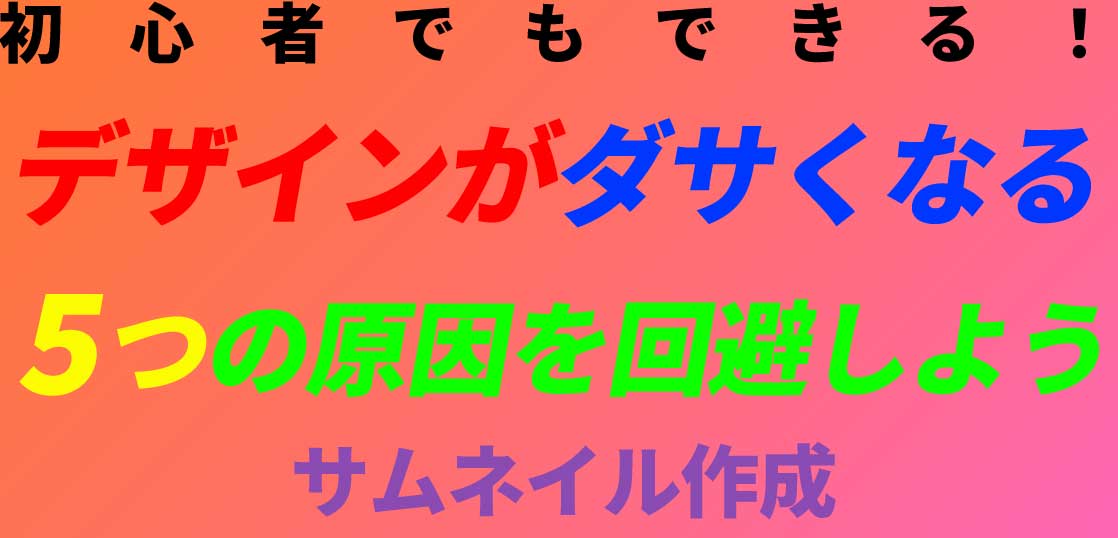
重要な部分を目立たせる意味でも色をテキストごとに変えることはテクニックの一つですが、上図では色が6色使用されています。どれが重要なテキストなのかパッと見て伝わりにくいため、配色に慣れてない初心者の方はできるだけ色は多用せず、多くても2種類までに留めておくことをおすすめします。

複数色使うのではなく初心者の方はまずは使用する色を2色までに限定し、ベースカラー(全体の基本となる色)とアクセントカラー(特に目立たせたい箇所などに使用する色)の割合を「7:3」にすると全体のバランスが取りやすく統一感が感じられます。 配色に悩んだ時は以下の記事も参考にしてみてください。 合わせて読みたい記事:【配色コピペOK!】Illustratorグラデーション機能使い方&おすすめ色サンプル一覧
ダサくなる要因5. 背景色と文字色が被る
テキストの色、フォントの種類、余白、配置を意識して画像を修正していきました。最後は背景も含めて全体のバランスを見て調節していきます。

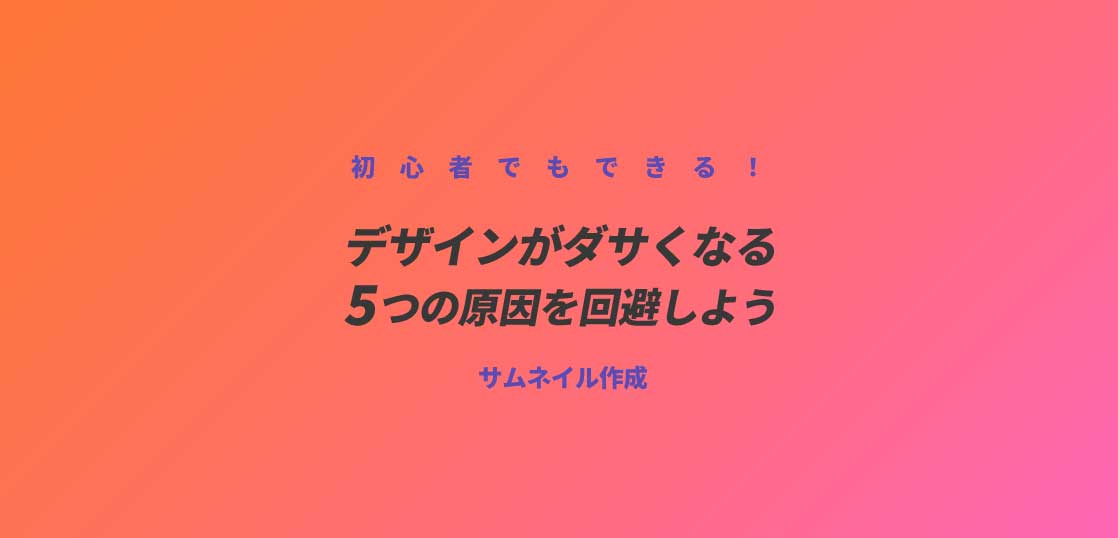
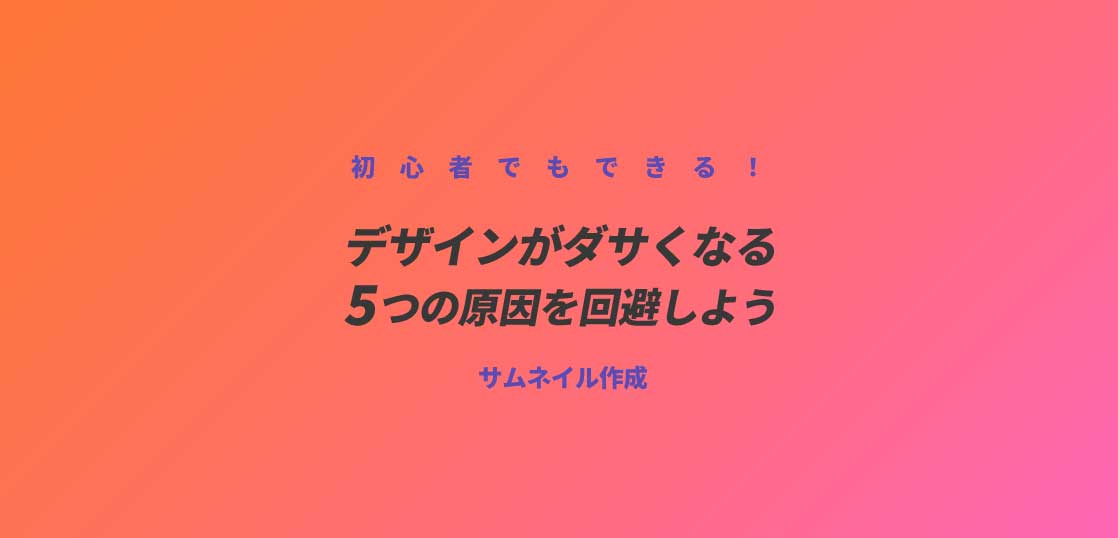
最初と比較すると文章が読みやすくなりましたが、背景色(オレンジ〜ピンク系統)とテキストの紫色が若干被っており、メインの黒色のテキストもぼんやりとした印象です。テキストの色を変更するのも良いですが、今回は白い枠を追加して黒いテキストがはっきりと読みやすくなるように調節します。
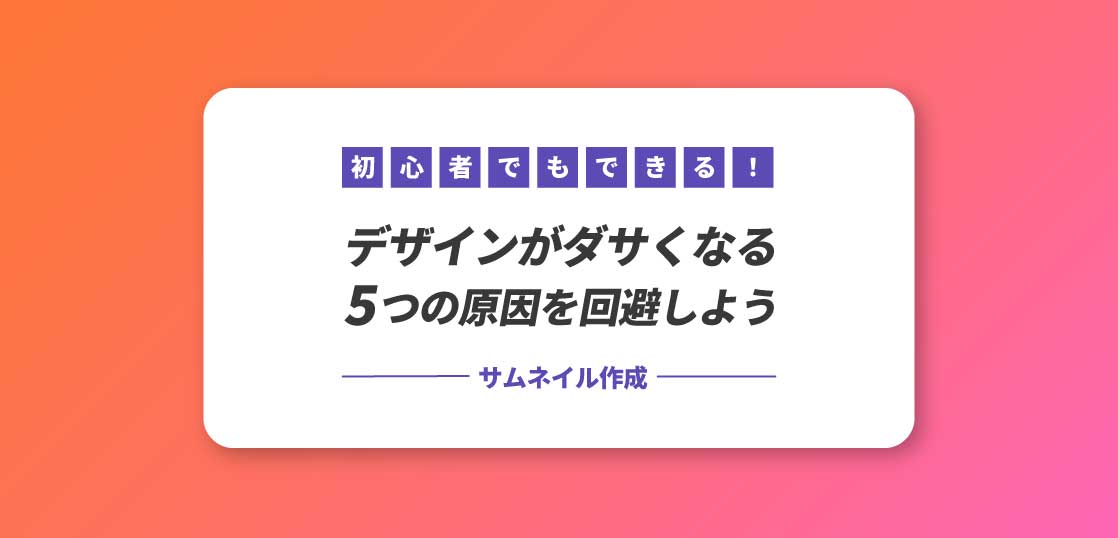
「初心者でもできる!」というテキストの背景に四角い枠を追加して強調し、さらにメインのテキストの安定感(太さやサイズ、黒色など)も相まって若干浮いて見えた「サムネイル作成」を一本線で装飾しました。

以上がダサくなる要因5つを排除して作成したデザインの一例です。
白背景にするだけで黒文字がはっきりと読みやすくなりました。「初心者」「サムネイル作成」にアクセントカラー(今回は紫色を選択しました)を使用し、合計2色でテキストを装飾しています。
まとめ|統一感の無さがあるとデザインがダサく感じてしまう
サムネイルやバナー画像などのデザインがダサく感じてしまう要因を今回は5つご紹介しました。「なんだかダサいな」と感じてしまう要因は結局のところ統一感の無さが生んだ違和感から感じられるものだと思います
普段Web上で目にするバナー広告や有名人のYouTube動画サムネイルなどは、フォントや色・余白などの基本を意識し統一感があるからこそ違和感なく閲覧することができます。
サムネイル作成には技術や知識はもちろん作成し続けることでよりよいデザインが身につきますので、まずは「違和感なく見れる」をことを意識して楽しく作成していきましょう。
合わせて読みたい記事:サムネイルのデザインに!作成時に参考にしたいサイトやアプリ紹介
沖縄で格安ホームページ制作をするならエヌポンプにお任せください。
沖縄で活動しているホームページ制作チームの沖縄Npnp(エヌポンプ)では、沖縄県内の企業様や個人事業主様向けのWEBサイト・ホームページ制作を行なっています。その他プロモーション動画の制作やオリジナルイラスト作成、記事コンテンツ制作、YouTubeチャンネルの開設・撮影・運用・動画編集等のお仕事も承っています。
また制作事例一覧ページには掲載の許可をいただきました企業様のホームページ事例を一部ご紹介しております。是非ご覧ください。
